jQuery入門-サンプルプログラムを見て学ぼう
JavaScriptのライブラリ「jQuery」の入門ページです。
当サイトの各種jQuery解説は、すべて「実行例を含むサンプルコード付」で解説しておりますので、コピーして実際に検証してみてください。
jQueryについて

jQueryで扱えるメソッド(関数)一覧
jQueryで要素を操作するメソッドを種類別に解説しております。

1.テキストとhtmlの操作

2.ユーザー操作による各種イベントの実行

3.要素の表示・非表示

4.要素の削除

5.classの追加や削除

6.CSSの設定や削除

7.属性や状態の変更

8.要素の追加(挿入)

9.親要素の取得

10.子要素の取得

11.兄弟要素の取得

12.要素や配列の繰り返し

13.data属性の取得

14.Ajaxによる非同期通信

15.要素のアニメーション変化

16.要素の横幅・高さの取得/変更

17.配列内の値の検索
jQueryによるフォームの操作
テキストボックスやセレクトボックスをjQueryで操作する方法をフォーム部品ごとにまとめました。

1.テキストボックス – 代入・削除・イベント・フォーカス操作など

2.チェックボックス – チェックの代入・判定・イベント・同時チェック制限など

3.セレクトボックス – 値の変更・選択肢の追加や削除・イベントなど

4.ラジオボタン – 値の変更・イベントなど
jQueryで出来ること
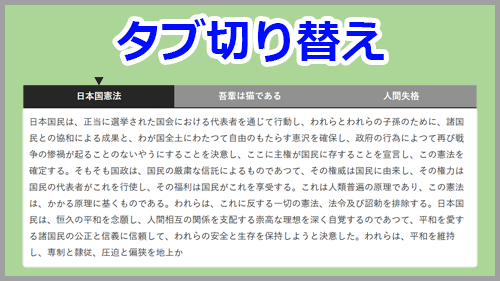
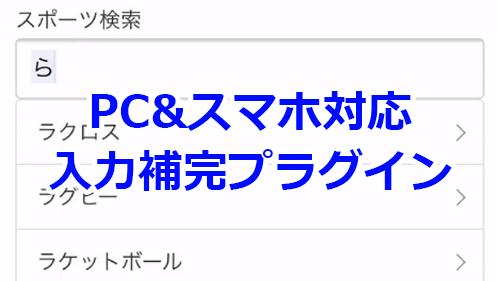
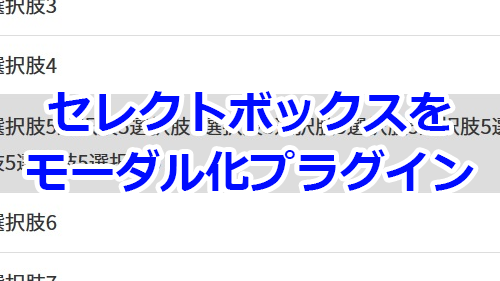
jQueryで作られたWEBの表現についてまとめました。
jQueryで作ったプラグイン
私がjQueryで作ったプラグインを紹介します。
オススメjQueryプラグイン
ネットで公開されているオススメのjQueryプラグインを紹介します。