セレクトボックスをモーダルウィンドウで選択できるjQueryプラグインを作成
前回に、iOSのセレクトボックスが使いづらい問題についてまとめました。
僕の作ったサイトでは、iOSのユーザーが70%を超えるほど多く、かつプロフィールの送信では<select>を多用していたため、どうにかしたいと思っていました。
そのため、デバイス問わず、セレクトボックスをモーダル選択に置き換えるプラグイン「selmodal.js」を作成しました。

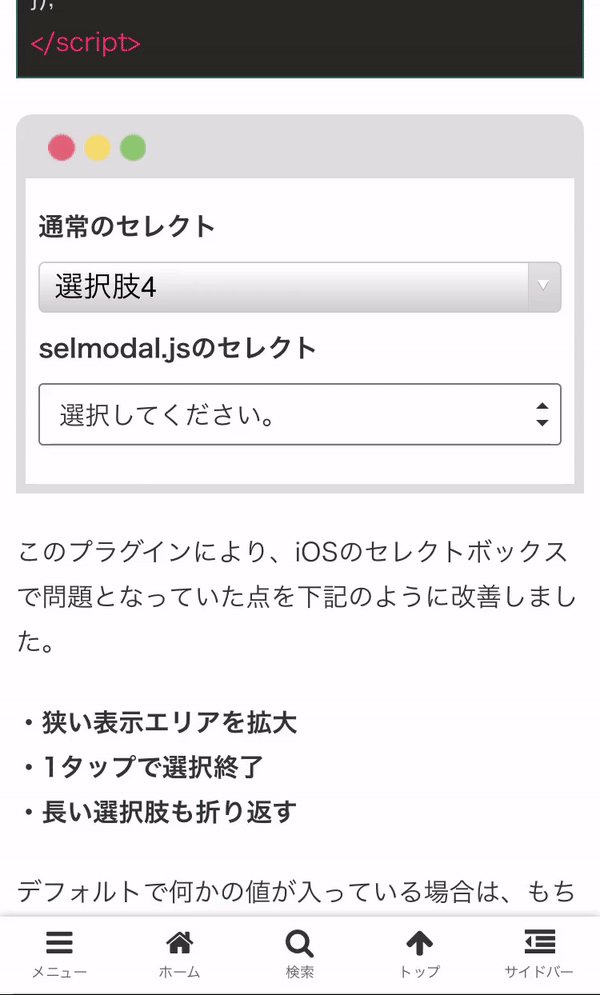
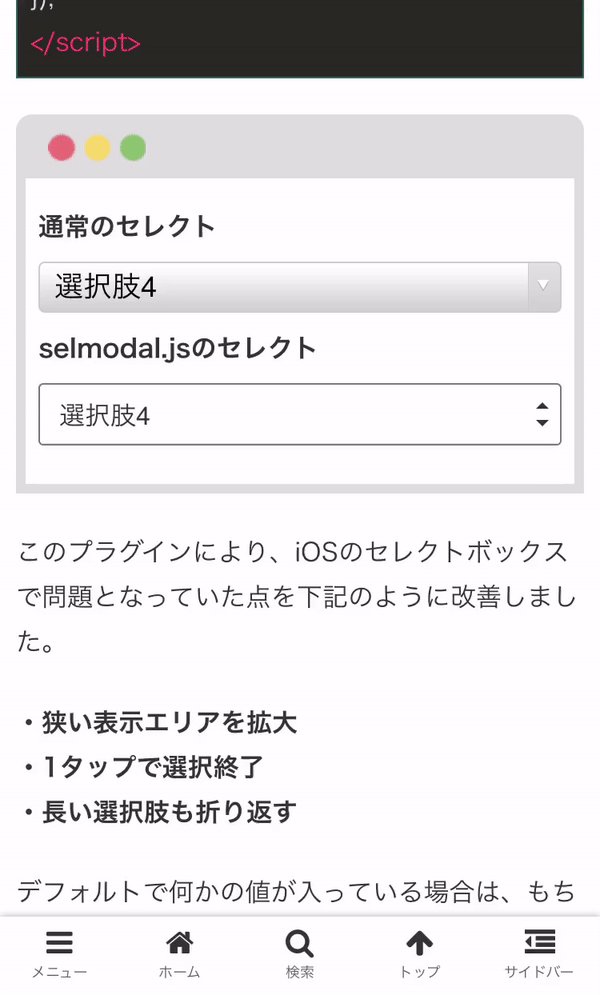
後者のほうがサクサク入力を完遂できることが見て分かると思います。
主にiOSブラウザのユーザービリティ向上のための対策用プラグインなため、iOSユーザーの割合を見て導入を検討してみてください。
セレクトボックスを全画面表示するselmodal.js
jQueryと、該当のCSSとJSを読み込んで頂ければ動作します。(※モーダルの処理もCSSとJSに含まれています)
<head>
<!-- プラグインのCSSを読み込む -->
<link href="css/selmodal.css" rel="stylesheet">
</head>
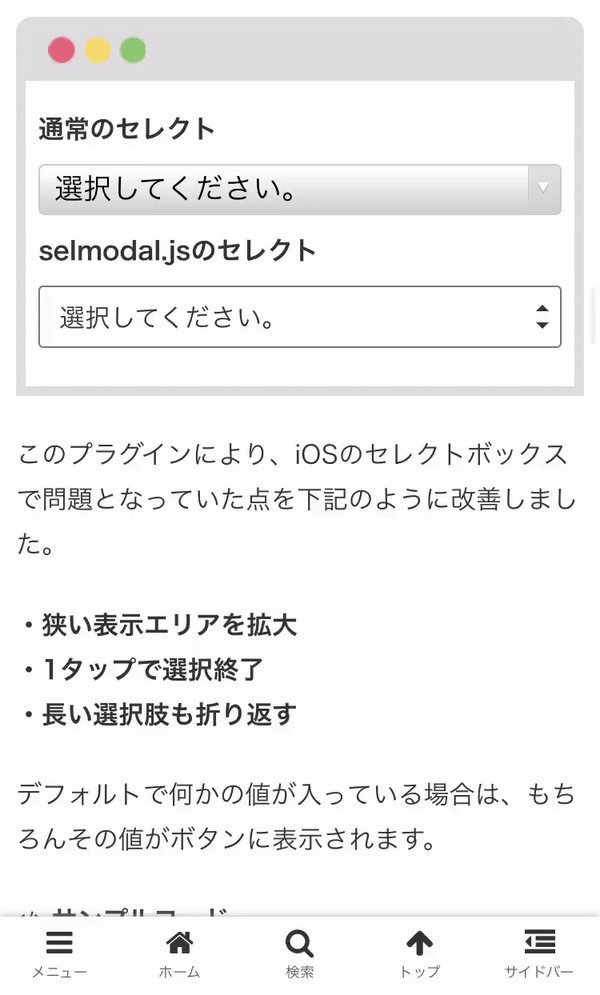
<div>通常のセレクト</div>
<select name="default">
<option value="0">選択してください。</option>
<option value="1">選択肢1</option>
<option value="2">選択肢2</option>
<option value="3">選択肢3</option>
<option value="4">選択肢4</option>
<option value="5">選択肢5選択肢5選択肢5選択肢5選択肢5選択肢5選択肢5選択肢5選択肢5選択肢5選択肢5</option>
<option value="6">選択肢6</option>
<option value="7">選択肢7</option>
<option value="8">選択肢8</option>
<option value="9">選択肢9</option>
<option value="10">選択肢10</option>
</select>
<div>selmodal.jsのセレクト</div>
<select name="test" class="selmodaltest">
<option value="0">選択してください。</option>
<option value="1">選択肢1</option>
<option value="2">選択肢2</option>
<option value="3">選択肢3</option>
<option value="4">選択肢4</option>
<option value="5">選択肢5選択肢5選択肢5選択肢5選択肢5選択肢5選択肢5選択肢5選択肢5選択肢5選択肢5</option>
<option value="6">選択肢6</option>
<option value="7">選択肢7</option>
<option value="8">選択肢8</option>
<option value="9">選択肢9</option>
<option value="10">選択肢10</option>
</select>
<!-- Jqueryを読み込む -->
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js?ver=1.12.4'></script>
<!-- プラグインのjsを読み込む -->
<script src="js/Jquery.selmodal.js"></script>
<script>
$(function(){
//後者のセレクトをプラグインに適用
$('.selmodaltest').selModal();
//すべてのセレクトボックスに同じ処理する場合は下記のように書く
//$('select').selModal();
});
</script>
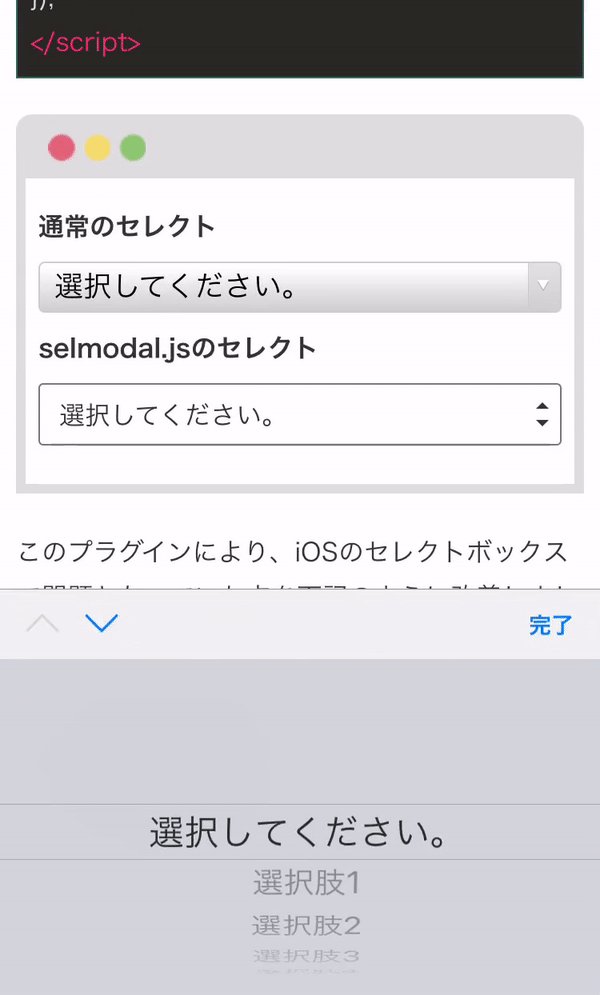
このプラグインにより、iOSのセレクトボックスで問題となっていた点を下記のように改善しました。
・狭い表示エリアを拡大
・1タップで選択終了
・長い選択肢も折り返す
デフォルトで何かの値が入っている場合は、もちろんその値がボタンに表示されます。
<select name="test" class="selmodaltest"> <option value="0">選択してください。</option> <option value="1">野球</option> <option value="2">サッカー</option> <option value="3" selected="selected">バスケット</option> <option value="4">ゴルフ</option> <option value="5">テニス</option> </select>
また、option valueにdata-image属性を追加し、画像のURLを設定すると選択肢に画像を表示できます。
<select name="test" class="selmodaltest"> <option value="0">選択してください。</option> <option data-image="img/baseball.png" value="1">野球</option> <option data-image="img/soccer.png" value="2">サッカー</option> <option data-image="img/basket.png" value="3">バスケット</option> <option data-image="img/golf.png" value="4">ゴルフ</option> <option data-image="img/tennis.png" value="5">テニス</option> </select>
selmodal.jsの仕様
このプラグインを適用することで、指定した<select>ボックスが非表示(display:none;)になります。(なお、予め非表示でも問題ありません。)
そしてその要素の真下に、
「SELECT内のリストを格納したモーダル」
と
「モーダルを表示するボタン」
を生成します。
<select>は非表示になるだけで、submit等を行う際はしっかりモーダルで選択した値が送信されます。
生成される「モーダル」と「ボタン」は、選択肢を選ぶ処理を代行して行い、非表示の<select>に代入していると考えて頂ければ大丈夫です。
また、<select>とボタンとモーダルは、<select>で設定した「name=""」属性を参照し、代入しているので、「name=""」の設定は必須です。
そして、同じ「name」が複数存在しないよう、必ず一意になるよう設定してください。
選択時のイベント処理について
このモーダルで選択した場合も、通常の<select>で選択した時同じように、changeイベントを実行できます。
<script>
$(function(){
$('.test').change(function(){
alert($(this).val());
});
});
</script>
プラグイン適用後に動的に値を変更したい場合
プラグイン適用後に、例えば$('.test1’).val(4)などと入力しても、ボタンには反映されません。
プラグイン専用の値変更の関数を用意しましたので、こちらで変更をお願いします。
<script>
$(function(){
$('.test1').selModal();
$('.test1').selModalSetValue('4');
});
</script>
※19年6月25日に追加した関数です。最新版のjsファイルのダウンロードをお願いします。
デモ動画
iPhoneのセレクトボックスが使い辛すぎたので、使いやすく「ボタン⇒全画面選択」に変更するプラグインを開発しました。
スマメイトの「プロフィール設定」で導入しています!
iPhoneの方は是非触ってみてください。※動画の前半が今までの、後半がプラグイン導入後の動きhttps://t.co/SRKy95ZUp0 pic.twitter.com/ncXet1UUp1
— のちょう (@noticoco) 2019年5月29日
ダウンロードはこちらから
「selmodal.js」のダウンロードは下記のボタンから行えます。
細かいデザインの調整などは付属のcssから変更をお願いします。
不具合などがありましたらコメントかメールで受け付けます。
更新履歴
- 19/06/27 親要素によって表示範囲がズレる不具合を修正
- 19/06/26 selModalSetValue関数を追加
- 19/08/27 同じvalue値が存在した時に挙動がおかしくなる不具合を修正
- 19/09/02 イベント関数をchangeに修正
- 19/11/15 モーダルを開いた時、選択箇所を中央に位置させるよう修正
ほぼiOSのセレクトボックス対策で作ったプラグインなので、PCやAndroidの場合は無理にこのプラグインを読み込む必要がないかもしれません。(画像を付けたいなどの事情がない限り)
とはいえ、iPhoneユーザーは多いので、こちらのプラグインがユーザビリティの向上に繋がれば嬉しいです。
以上、セレクトボックスをモーダルウィンドウで選択できるjQueryプラグインを作成、でした。

ディスカッション
コメント一覧
これは素晴らしいライブラリだ・・・
導入しやすいし、選択肢に画像を表示できるのは用途広がりますね
便利なライブラリをありがとうございます。
わたしも使わせていただきましたが、2点ほど。
わたしのページに適用したところ、
選択画面が縦に並ばず、困っていました。
よく調べたら、前の箇所に
ul{display:flex ; ….}
のスタイルの定義があって、こちらの設定が影響して、
うまく動作しなかったようです。
確かめたわけではありませんが、おそらく、他の箇所で
li{…}
とすると同様の問題が起きるかもしれませんね。
このライブラリを使う時は、
他の箇所で、ul,liにスタイルを設定する場合は、
classかidで指定しなければならないようです。
それから、
https://closure-compiler.appspot.com/home
でjavascriptのコンパイルができますので、
minファイルを提供されると喜ばれる方もおられると思います。
使わせていただき、非常に便利になりました。
iPhoneの選択のインターフェースどうにかなりませんかね。
optgroupタグがあると、その中の要素がひとかたまりで表示されてしまいますね。
対応して頂けると嬉しいです。
素晴らしいライブラリをありがとうございます!!
画像が表示できるのは重宝します!!!
あとoptgroupタグに対応していただけると神ライブラリです。
よろしくお願いします!!!!
下までいくと背景がスクロールしてしまうのですが、回避策はありますか?
対応していただけるとうれしいです。
これは素晴らしいです。検討させていただきます!
素晴らしいプラグインありがとうございます!使用させていただきます。
個人的にはshowのところをfadeIn、hideをfadeOutのほうがおしゃれかと思いました。