iOSブラウザのセレクトボックスUIが使い辛すぎ問題
WEB屋さんなら、タイトルである程度察してもらえるこの問題。
昨今のWEBサイトは、スマートフォンからのアクセスがほとんどのため、デザインや操作性はスマートフォンでストレスなく使えることが最重要課題となっている。
特に、ユーザーが商品の購入を行う際に、必ず経由するであろう「フォーム」の入力。
ここがストレスなく入力できるかが、成約の肝となるのだが…。
ユーザーに入力する際に、選択肢の中から項目を選んでもらう「セレクトボックス」というものがある。
複数の選択肢の中から、ユーザーに選んでもらう、というフォームを設けたい場合は、「セレクトボックス」が最も使われていると思う。
(ラジオボタンやチェックボックスよりも癖がないため)
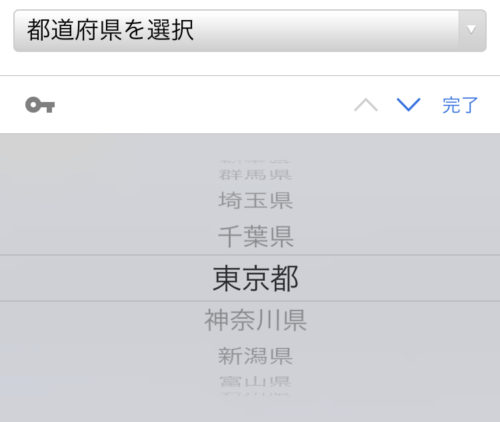
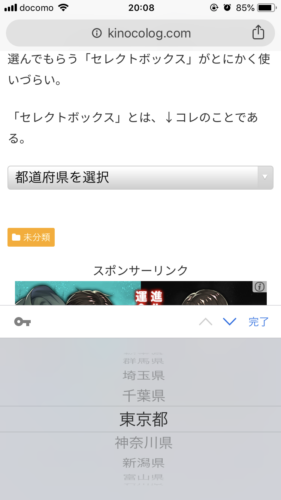
「セレクトボックス」とは、↓コレのことである。
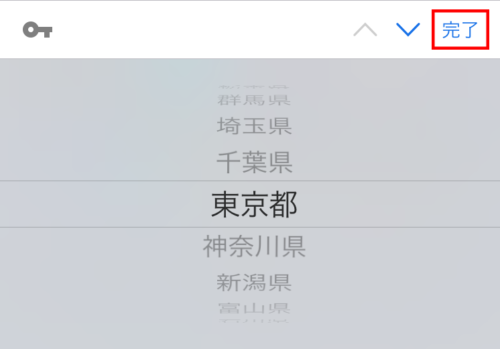
今見ている端末によって、このSELECTの仕様が異なっていると思うが、iPhone端末はこんな表示になっている。

いわゆる「ドラムロール式」セレクトボックスと呼ばれているものだ。
このドラムロール式セレクトボックスは、iPhone端末をご利用の方ならお馴染みの仕様だと思うが、これがとにかく使いづらい。
iOSのセレクトボックスが使いづらい3つの理由
1.見れる選択肢が少ない
iOSのセレクトボックスは、ブラウザの画面の大きさに対して下の30~40%程度しか表示されない。
つまり、見られる選択肢の数が少ないのである。

パッと見て取れるのは5つくらいなので、確認はスクロールありきになる。
しかも奥にいけばいくほど文字が小さく薄くなるので、視認性も悪い。
2.入力の完遂まで3タップ必要
セレクトボックスの選択を完遂させるまでの手順が多い。
まず、
1.セレクトボックスをタップして、

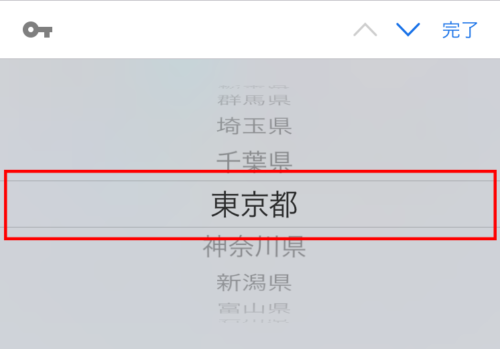
2.スクロールで対象の選択肢を選び、

3.「完了」ボタンで下のドラムロールバーを消す

この3つの手順が必要となる。
まず「スクロールで対象の選択肢を選ぶ」のも、1で挙げた視認性の悪さもあり使いづらい。
その後の「完了ボタンを押す」も、領域が小さく、誤タップを引き起こしやすい。
そもそも完了ボタン自体が小さく、あまり目立っていないのも直感的ではない。
3.選択肢のテキストが多いと文字が途切れる
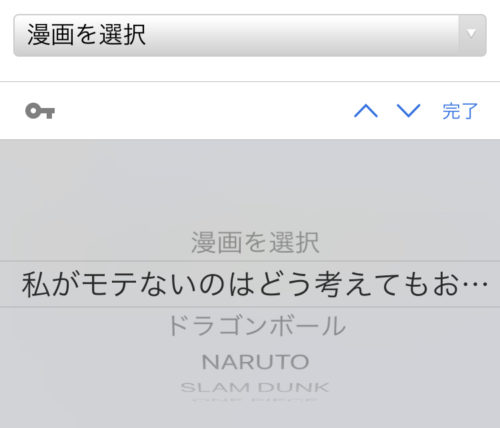
例えば、以下のようなセレクトボックスがあったとする。
これをiOSのブラウザで見るとこうなる。

ご覧の通り、テキストの長い「私がモテないのはどう考えてもお前らが悪い!」は、途中で途切れており、省略されてしまう。
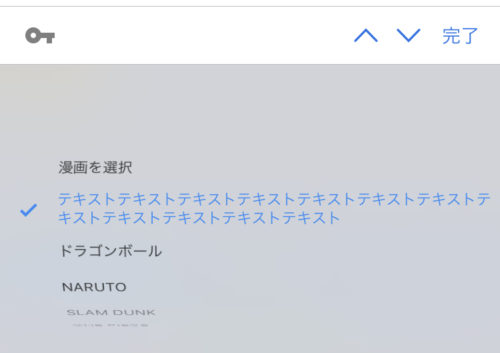
これを対応するには、<optgroup label=""></optgroup>を最後に追記すれば、文字が折り返される。
<select> <option value="" selected>漫画を選択</option> <option value="1">私がモテないのはどう考えてもお前らが悪い!</option> <option value="2">ドラゴンボール</option> <option value="3">NARUTO</option> <option value="4">SLAM DUNK</option> <option value="5">ONE PIECE</option> <optgroup label=""></optgroup> </select>
が、これで対応を行うと、最もテキストの長い選択肢が基準の文字サイズとなり、他の選択肢も小さくなってしまう。

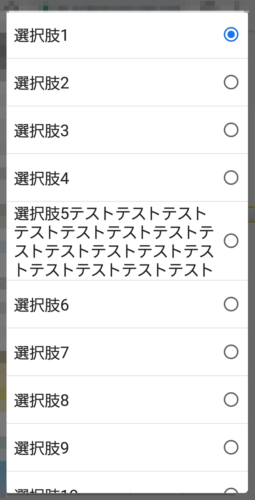
Android端末では、すべての問題が解消されている
Androidでは、上記の3つ問題がすべて解消されている。

選択肢は画面いっぱいに広がるモーダルのような動きで、対象の選択肢をタップすることでこの画面が消え選択が完了する。
また、長いテキストは自動的に折り返し、他の選択肢にも影響を与えていない。
iPhone端末でもJavaScriptやCSSを活用して、同様の仕様もできなくもないが、できればこれを標準にしてもらいところである。
他大手サイトの事例
このSELECTの仕様が理由かは不明だが、大手サイトではセレクトボックスを自作しているサービスもある。
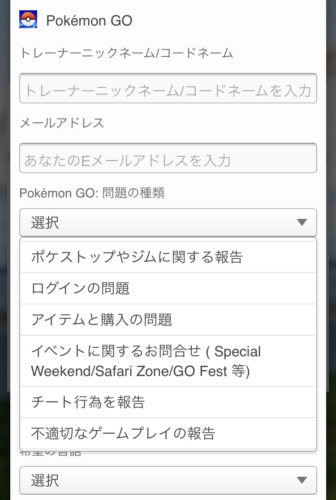
例えば、世界最大規模のユーザー数を誇るゲームアプリ、「ポケモンGO」のお問い合わせは、こうなっている。

一見普通のセレクトボックスだが、iPhoneで開いてもパソコンと同じような挙動を取る。
これは<sehect>ではなく、クリックすると下のボックス(ul要素)が表示される仕様となっている。
選択領域は広くないが、iPhoneのセレクトボックスと違い直感的で、画面が大きく変化したりしないので、使いやすい。
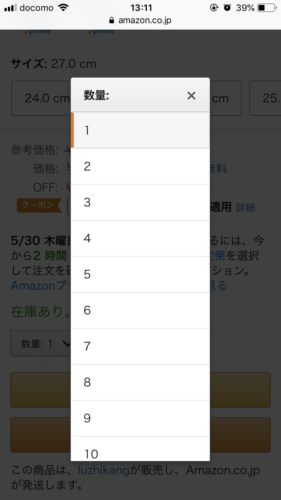
次に、世界最大の通販サイトAmazon。
こちらは、「モーダルウインドウ」から選択肢を選ぶような処理となっている。

先述の使いやすいと評したAndroidのセレクトボックスの処理に近い。
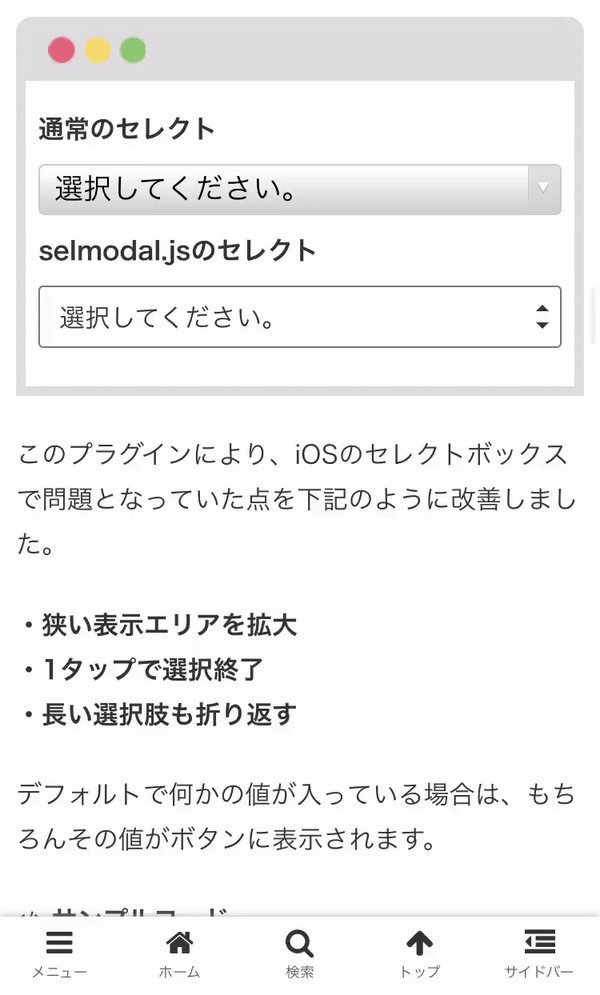
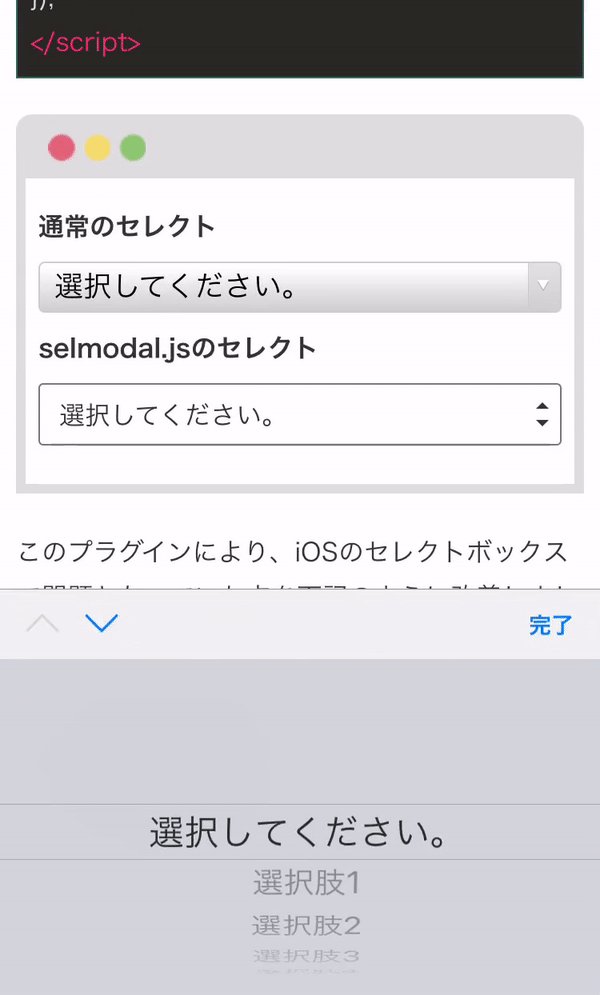
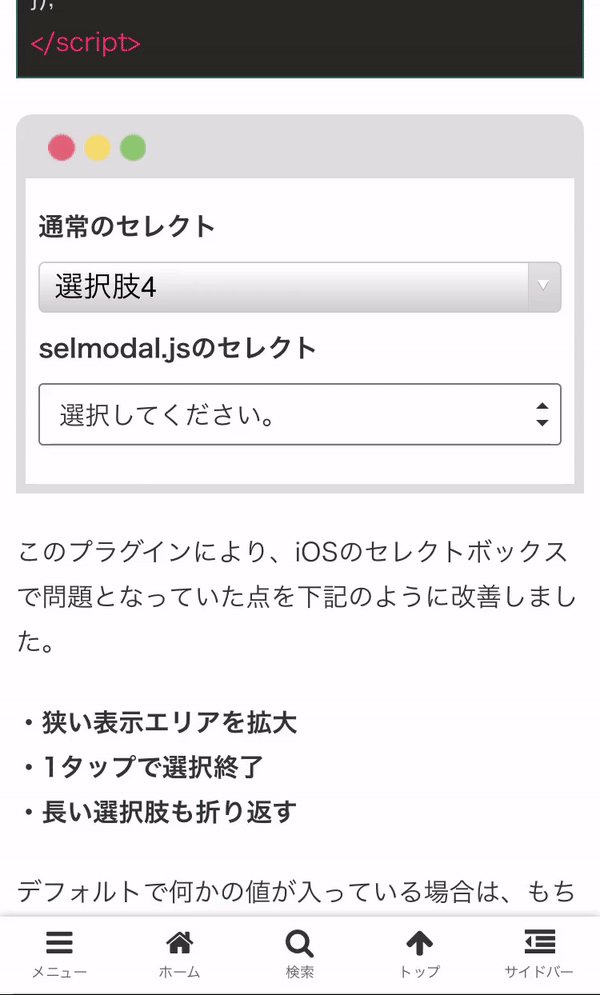
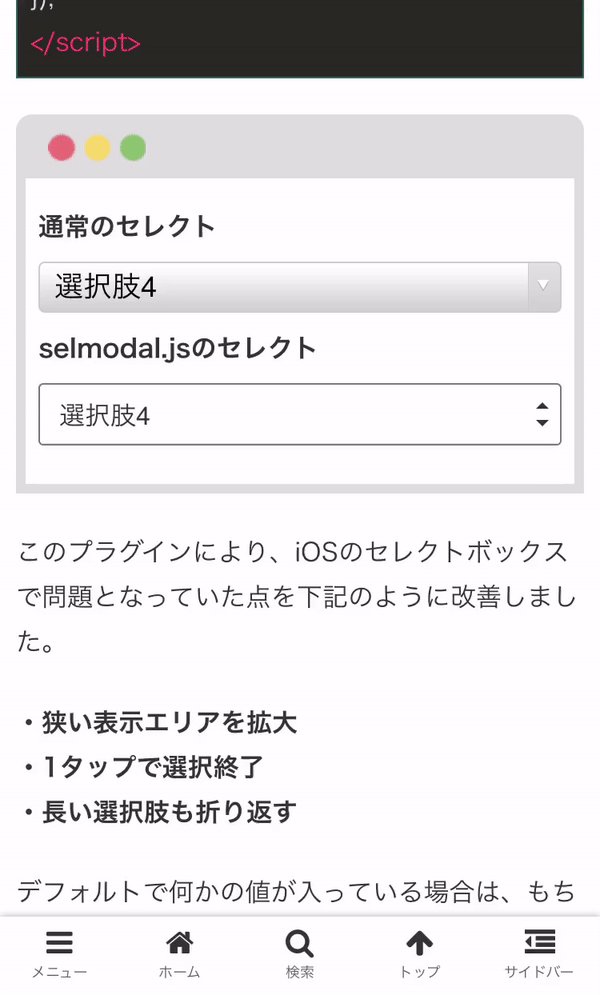
処理を置き換えるプラグインを作成した
業を煮やした僕は、自作で使いやすくするJqueryプラグインを作成した。

両方とも選択肢4を選ぶ動きだが、どちらが楽なのか、感じ取ってもらえると思う。
この処理を良く思っていない人は是非使ってみて欲しい。
以上、iOSブラウザのセレクトボックスUIが使い辛すぎ問題、でした。

ディスカッション
コメント一覧
まだ、コメントがありません