jQueryでラジオボタンの取得・判定・イベントまとめ【サンプル有】
jQueryでラジオボタンの操作についてまとめました。
値の取得や値の変更、イベント発生などの処理をご確認ください。
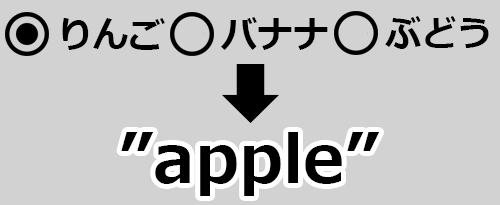
選択されたラジオボタンの値を取得する

ラジオボタンで現在選択されている値(valueの中身)の取得は、下記のコードで行えます。
$('[name=""]:checked')で、同一のname属性から選択されているものを拾えます。
サンプルコード
<input type="radio" name="fruits1" value="apple" checked="checked">りんご
<input type="radio" name="fruits1" value="banana">バナナ
<input type="radio" name="fruits1" value="grape">ぶどう
<input type="button" class="button1" value="選択内容を取得する">
<script>
$(function(){
$('.button1').click(function(){
var text = $('[name="fruits1"]:checked').val();
alert(text);
});
});
</script>
りんご
バナナ
ぶどう
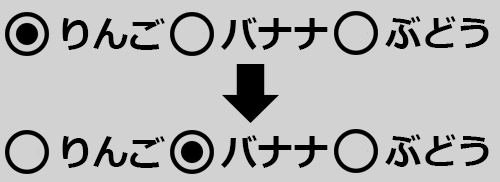
ラジオボタンの選択を変更する

ラジオボタンの中身を変えたい場合、valの値を直接変更するか、または要素を指定してpropにtrueを指定します。
サンプルコード
<input type="radio" name="fruits2" value="apple" checked="checked">りんご
<input type="radio" name="fruits2" value="banana">バナナ
<input type="radio" name="fruits2" value="grape">ぶどう
<input type="button" class="button2" value="選択内容をバナナに変更する">
<input type="button" class="button2_1" value="最初の要素に変更する">
<input type="button" class="button2_2" value="最後の要素に変更する">
<script>
$(function(){
$('.button2').click(function(){
//バナナに変更
$('[name="fruits2"]').val(['banana']);
});
$('.button2_1').click(function(){
//最初の要素に変更
$('[name="fruits2"]:first').prop('checked', true);
});
$('.button2_2').click(function(){
//最後の要素に変更
$('[name="fruits2"]:last').prop('checked', true);
});
});
</script>
りんご
バナナ
ぶどう
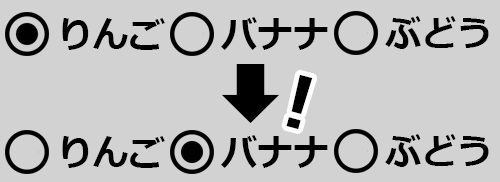
ラジオボタンの選択時にイベントを発火する

選択時にイベントを実行したい場合は、changeメソッドから行います。
サンプルコード
<input type="radio" name="fruits3" value="apple" checked="checked">りんご
<input type="radio" name="fruits3" value="banana">バナナ
<input type="radio" name="fruits3" value="grape">ぶどう
<script>
$(function(){
$('[name="fruits3"]').change(function(){
//選択した値をアラートで表示
alert($(this).val());
});
});
</script>
りんご
バナナ
ぶどう
イベントを引き起こした要素は$(this)で取得できるので、val()を使用して値をアラートさせています。
参考 jQueryで$(this)の使い方【サンプルコード有】
ラジオボタンの値すべてを取得する
name属性でくくられたグループの値をすべて取得したい場合は、手段はいくつかありますが、今回はeach要素で繰り返すことで取得できます。
サンプルコード
<input type="radio" name="fruits4" value="apple" checked="checked">りんご
<input type="radio" name="fruits4" value="banana">バナナ
<input type="radio" name="fruits4" value="grape">ぶどう
<input type="button" class="button4" value="値すべてをアラートで表示">
<script>
$(function(){
$('.button4').click(function(){
var aryCmp = [];
$('[name="fruits4"]').each(function(key, value){
aryCmp.push($(value).val());
});
alert(aryCmp.join("\r\n"));
});
});
</script>
りんご
バナナ
ぶどう
ラジオボタンを絡めたJqueryの処理を行いたい場合のご参考になれば幸いです。
他のフォームのjQuery操作も合わせてご確認ください。
また、jQueryの各種イベントについても実行サンプルソース付きでまとめておりますので、こちらもご確認ください。
以上、jQueryでラジオボタンの取得・判定・イベントまとめ、でした。

ディスカッション
コメント一覧
まだ、コメントがありません