最強の都道府県選択のUIを考えてみた【HTML+CSS+jQuery】
仕事で、都道府県を選択させてそれに応じた情報を表示させるUIを作る必要がありました。
例えば、店舗情報や求人情報などは都道府県毎に整理して表示させることになるでしょう。
しかし、都道府県の選択をユーザーにストレスなく操作させるのは難儀なことです。
なにせ、選択肢が47種類もあるのですから。
なので今回は、都道府県UIをHTML+CSS+JavaScript(jQuery)を使用して作ってみました。
使いやすい都道府県選択UIとは
そもそも、使いやすい都道府県選択にするには、何を目指せばよいのでしょうか。
今回は「最短」「最速」で、「特定の都道府県を選べる」ことを目標に、UIを模索していました。
既存のUIを見てみる
まずは、今まで自分が作ってきたUIや、既に運用されているサイトなどを参考に、どんなUIがあるか調べてみました。
セレクトボックス選択
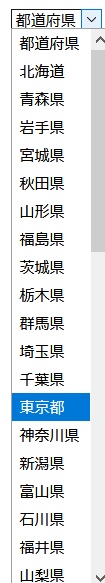
セレクトボックスは、<select></select>を使用して47都道府県を選択させるものです。

なんといっても、作るのが簡単なのが最大のメリット。
また、既存のフォーム部品を使用しているので、jQueryなどの操作がしやすいです。
一方で、使うユーザーからしたらかなり使いにくいUI。
47都道府県分の選択肢が一列に並んでいるため、探すのが面倒くさすぎる。
北海道や東北地方を選ぶ場合はともかく、関西のほうになるとかなりスクロールが必要になります。
また、セレクトボックス自体の仕様が、iOSではかなり操作性が悪いのもマイナスポイントです。
しかしセレクトボックスの場合は、作る側からしたら相当楽なのも事実。
UIとの利便性を折衷して決める必要になるでしょう。
個人的には、セレクトボックスは選択肢が多すぎる場合は使いづらくなるので、都道府県選択にはなるべく控えた方が良いのかな…と思っています。
テキスト選択(リストやテーブル)
Yahoo!地図(PC版)は、下記画像のように都道府県を選ぶようになっています。

大まかな地域ごとに都道府県をまとめ、都道府県へ1回の操作でアクセスできるようになっています。
地域(関東など)で区分けされている分、セレクトボックスUIよりも使いやすく、見やすいですね。
ただし、背景画像の日本地図と選択する都道府県がリンクしていないので、デザイン的にしか使用されていません。
(意図は伝わりやすいですが)
また、「これスマホで見たらどうなるんだ?」と思ってスマホで同一ページを確認しようとしたところ、該当のページがありませんでした。
試しにテーブルで作ってみたものが↓これです。
| 北海道 | 北海道 |
|---|---|
| 東北 | 青森 岩手 秋田 宮城 山形 福島 |
| 関東 | 茨城 栃木 群馬 埼玉 千葉 神奈川 東京 |
| 中部 | 新潟 富山 石川 福井 山梨 長野 岐阜 静岡 愛知 |
| 近畿 | 三重 滋賀 京都 大阪 兵庫 奈良 和歌山 |
| 中国 | 鳥取 島根 岡山 広島 山口 |
| 四国 | 徳島 香川 愛媛 高知 |
| 九州 | 福岡 佐賀 長崎 熊本 大分 宮崎 鹿児島 沖縄 |
PCでは一見問題ないように見えますが、「都道府県を行にまとめる」という考え方のため、横幅が狭いスマホでは文字サイズが小さくなり、誤タップの原因になりかねます。
文字サイズを大きくすることもできるのですが、そうするとテーブルとしての統一感が崩れてしまい、結果的に見にくくなってしまいます。
その辺は一工夫必要でしょうね。
結論
この2つの例を見て、
- 探す工程が少ない
(地方→都道府県と選択肢を絞れる) - スマホユーザーに配慮されている
(十分な文字サイズで見やすい・押しやすい) - PC、スマホ共に共通で使えるコード(開発者向け)
が、ユーザー(と開発者)にとって使いやすいUIではないかと考え、都道府県UIを作ってみました。
完成した都道府県選択UI
まずは、最終的に自分が思考を重ねて出来上がったUI↓をご確認ください。
デモ
\都道府県を選んでください/
 北海道・東北
関東
中部
近畿
中国・四国
九州・沖縄
北海道・東北
関東
中部
近畿
中国・四国
九州・沖縄
PC,スマホ共に動作すると思います。
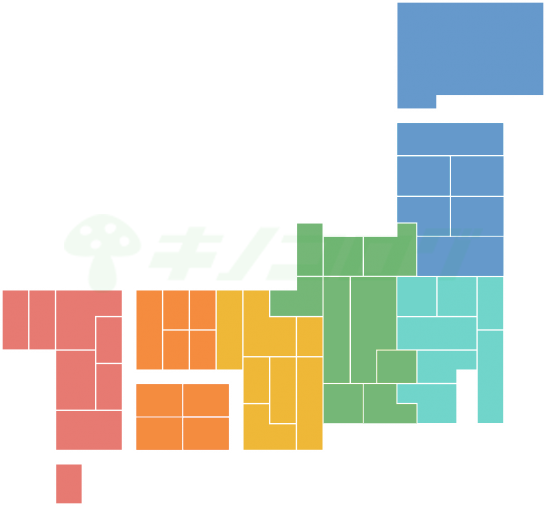
背景にした日本地図に位置を合わせて、地域を選ぶボタンを配置させました。
これによって、直感的に地域を把握できるよう意識しています。
そしてボタン押下後、その地方に属した都道府県を選ぶ、という操作になっています。
処理が行われているか分かりやすくするために、下にセレクトボックスを表示させていますが、実際は非表示で運用することになるでしょう。
使用した日本地図画像
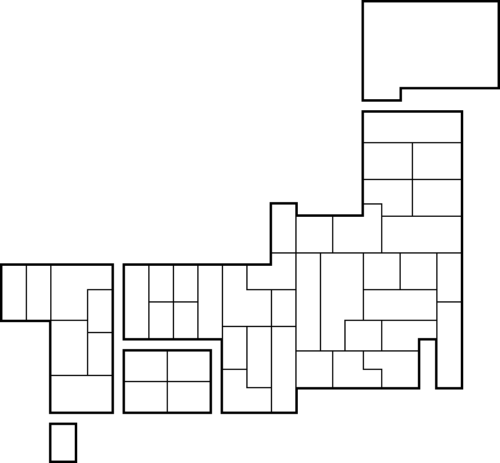
使用した日本地図は、フレームイラストさんから配布されているものを使用しました。

この画像を「546×506」にリサイズして使用しました。
県ごとに線で区切られているため、塗りつぶしツールが大活躍。
地域の区分けがやりやすかったです。
元素材の配布先はこちらです。
※再配布は禁止のため、使用する場合はこちらからダウンロードをお願いします。
HTML
<div class="japan_map">
<img src="使用する日本地図画像を使ってください" alt="日本地図">
<span class="area_btn area1" data-area="1">北海道・東北</span>
<span class="area_btn area2" data-area="2">関東</span>
<span class="area_btn area3" data-area="3">中部</span>
<span class="area_btn area4" data-area="4">近畿</span>
<span class="area_btn area5" data-area="5">中国・四国</span>
<span class="area_btn area6" data-area="6">九州・沖縄</span>
<div class="area_overlay"></div>
<div class="pref_area">
<div class="pref_list" data-list="1">
<div data-id="1">北海道</div>
<div data-id="2">青森県</div>
<div data-id="3">岩手県</div>
<div data-id="4">宮城県</div>
<div data-id="5">秋田県</div>
<div data-id="6">山形県</div>
<div data-id="7">福島県</div>
<div></div>
</div>
<div class="pref_list" data-list="2">
<div data-id="8">茨城県</div>
<div data-id="9">栃木県</div>
<div data-id="10">群馬県</div>
<div data-id="11">埼玉県</div>
<div data-id="12">千葉県</div>
<div data-id="13">東京都</div>
<div data-id="14">神奈川県</div>
<div></div>
</div>
<div class="pref_list" data-list="3">
<div data-id="15">新潟県</div>
<div data-id="16">富山県</div>
<div data-id="17">石川県</div>
<div data-id="18">福井県</div>
<div data-id="19">山梨県</div>
<div data-id="20">長野県</div>
<div data-id="21">岐阜県</div>
<div data-id="22">静岡県</div>
<div data-id="23">愛知県</div>
<div></div>
</div>
<div class="pref_list" data-list="4">
<div data-id="24">三重県</div>
<div data-id="25">滋賀県</div>
<div data-id="26">京都府</div>
<div data-id="27">大阪府</div>
<div data-id="28">兵庫県</div>
<div data-id="29">奈良県</div>
<div data-id="30">和歌山県</div>
<div></div>
</div>
<div class="pref_list" data-list="5">
<div data-id="31">鳥取県</div>
<div data-id="32">島根県</div>
<div data-id="33">岡山県</div>
<div data-id="34">広島県</div>
<div data-id="35">山口県</div>
<div data-id="36">徳島県</div>
<div data-id="37">香川県</div>
<div data-id="38">愛媛県</div>
<div data-id="39">高知県</div>
<div></div>
</div>
<div class="pref_list" data-list="6">
<div data-id="40">福岡県</div>
<div data-id="41">佐賀県</div>
<div data-id="42">長崎県</div>
<div data-id="43">熊本県</div>
<div data-id="44">大分県</div>
<div data-id="45">宮崎県</div>
<div data-id="46">鹿児島県</div>
<div data-id="47">沖縄県</div>
</div>
</div>
</div>
imgのsrcは、使用したい日本地図画像に置き換えて使用してくださいね。
CSS
/* 日本地図DOM */
.japan_map{
position: relative;
box-sizing: border-box;
margin: 0 auto;
display: table;
background-color: #adf6ff;
}
/* 日本地図画像(スマホ対応用) */
.japan_map img{
max-width: 100%;
height: auto;
border: 0;
-webkit-backface-visibility: hidden;
}
/* 日本地図ボタン */
.japan_map .area_btn{
position: absolute;
z-index: 1;
box-sizing: border-box;
cursor: pointer;
border: 3px solid #333333;
border-radius: 5px;
background-color: #FFF;
padding: 0.2em auto;
font-weight: bold;
text-align: center;
white-space: nowrap;
}
/* ボタン配置(使用する日本地図画像により微調整) */
.japan_map .area_btn.area1{
top: 30%;
right: 0;
width: 30%;
}
.japan_map .area_btn.area2{
top: 58%;
right: 11%;
width: 13%;
}
.japan_map .area_btn.area3{
top: 56%;
right: 27.5%;
width: 13%;
}
.japan_map .area_btn.area4{
top: 65%;
right: 44%;
width: 13%;
}
.japan_map .area_btn.area5{
top: 52%;
left: 20%;
width: 25%;
}
.japan_map .area_btn.area6{
top: 70%;
left: 0;
width: 25%;
}
/* オーバーレイ */
.japan_map .area_overlay{
display: none;
position: absolute;
z-index: 2;
top: 0;
left: 0;
min-width: 100%;
min-height: 100%;
width: auto;
height: auto;
background-color: #111;
opacity: 0.5;
cursor: pointer;
}
/* 選択前は表示を隠す */
.japan_map .pref_area{
display: none;
}
/* 地域毎の都道府県リスト */
.japan_map .pref_list{
position: absolute;
top: 50%;
left: 50%;
transform: translateY(-50%) translateX(-50%);
-webkit-transform: translateY(-50%) translateX(-50%);
z-index: 3;
box-sizing: border-box;
display: -webkit-flex;
display: flex;
-webkit-flex-wrap: wrap;
flex-wrap: wrap;
width: 90%;
background-color: #FFF;
}
.japan_map .pref_list > div{
box-sizing: border-box;
width: 50%;
border: 1px solid #CCC;
font-weight: bold;
text-align: center;
padding: 0.5em;
cursor: pointer;
}
@media screen and (max-width: 480px){
/* スマホユーザー向けにボタン文字サイズを調整 */
.japan_map .area_btn{
font-size: 4vw;
}
}
「ボタン配置(使用する日本地図画像により微調整)」と書かれている部分は、日本地図画像で使用した画像サイズによって最適な位置が異なります。
デモで使用した日本地図画像は、「546×506」ピクセルのものです。(配布画像サイズより少し小さく修正しました)
同じ画像、同じサイズで用意して頂ければ、上記と同じCSSでもピタッと配置されると思います。
JavaScript(jQuery)
<script>
$(function(){
//地域を選択
$('.area_btn').click(function(){
$('.area_overlay').show();
$('.pref_area').show();
var area = $(this).data('area');
$('[data-list]').hide();
$('[data-list="' + area + '"]').show();
});
//レイヤーをタップ
$('.area_overlay').click(function(){
prefReset();
});
//都道府県をクリック
$('.pref_list [data-id]').click(function(){
if($(this).data('id')){
var id = $(this).data('id');
//このidを使用して行いたい操作をしてください
//都道府県IDに応じて別ページに飛ばしたい場合はこんな風に書く↓
//window.location.href = 'https://kinocolog.com/pref/' + id;
prefReset();
}
});
//表示リセット
function prefReset(){
$('[data-list]').hide();
$('.pref_area').hide();
$('.area_overlay').hide();
}
});
</script>
都道府県を選択した時に、県ごとのidを取得できますので、行いたい操作を行ってください。
非表示にした都道府県セレクトボックスに代入して、都道府県の操作を既存のページで進めるもよし、ajaxで対応した都道府県データを取得するもよし、別ページに飛ばすもよしです。
コメントアウトしているwindow.location.hrefの部分を使えば、都道府県を選んだ段階でページ遷移も行えます。
都道府県を選ぶ操作が必要なWEBサイトは、求人や店舗案内のサイトなら、サイトの入り口となっていることが多いはず。
すなわち、ユーザビリティの重要性が大きい部分と言えますので、なるべくストレスフリーな操作を提供しておきたいですね。
以上、最強の都道府県選択のUIを考えてみた、でした。

ディスカッション
コメント一覧
はじめまして。
理想的な都道府県選択なので使わせていただきたいと思ってるのですが、一つうまくいかないところがあるので質問させてください。
関東の空枠部分(神奈川県の横)のところに選択肢を一つ追加したいのですが、
HTMLに23区外っという感じで追加すると新たに下に細い枠が2つ出来てしまいます。
この新たに出来る細い枠を出さずにピッタリ収めるにはどうすればいいのでしょうか?
お忙しいところ突然の質問をしてしまい申し訳ありません。
教えていただけましたら幸いです。
既存のCSSの影響などがあるかもしれないので、こちらのコメントのみでは分かりかねます。
保証はできないですが、掲載されたページURLを教えて頂ければ、何か原因をお伝えできるかもしれません。
お返事ありがとうございます。
まだテスト作成中なので他は何も出来てませんが掲載URLです。
このように選択肢を追加すると神奈川の下に枠が出来てしまいます。
確認しましたが、関東の項目では最後の空白のdivは不要です。
空白のdivは、奇数時の調整のために入れているものですが、関東に「23区外」を入れると偶数になるので。
さっそくのお返事本当にありがとうございます。
無事解決出来ました!
ド初心者なので、のちょうさんのブログで今後も色々勉強させていただきます!
記事を拝見し、同じものをサイトに実装しようと作業に取り掛かっています。
コードの中で『idを使用して行いたい操作をしてください』とあり、例では別ページに飛ばしていますが、次のようにしたい場合はどのような記述をすればいいでしょうか?
県を押したときに、display:none;で非表示にしていた要素を表示させる
(例:北海道をクリック→北海道の施設一覧が表示される)
display:noneしてある要素にidの数値を含んだclassやidを付ければ、showメソッドで同じ動作が可能かと思います。
https://kinocolog.com/show_hide_btn/
ご返信ありがとうございます。
提示していただいたURLを参照しながらコードを記述したら正常に作動しました。ありがとうございます。
追加でもう1点お聞きしたいのですが、以下のような動きも可能なのでしょうか?もし可能であれば方法など教えて頂きたいです。
他県を押したときに、現在showで表示されている県の要素は非表示にし、押された他県の要素を表示させる
(例:北海道をクリック→北海道の施設一覧が表示、その後青森をクリック→北海道の施設一覧が非表示になり、青森の施設一覧が表示される)
すべての都道府県の要素に共通のclassを持たせて、一旦そのclassをhide()させた後、指定の都道府県のみshow()で可能かと。
いただいたご助言をもとに記述を追加したら、希望していた動作にできました。
ありがとうございました。
こんにちは STAYHOMEでJAVAを勉強しています。この地図を試しているのですが、”都道府県選択セレクトボックス(上の選択を反映・運用時はdisplay:noneで非表示)”のセレクトボックスを地図と連動するにはどうすればいいですか?
教えてくれるととても助かります
PS このレベルまで行くには当分かかるのでしょうね。。。ありがとうございます。
連動という意味がよく分かりませんが、display:noneを外せば地図で選んだものが反映されるセレクトボックスとして利用できます。
こんな初心者に返信ありがとうございます。
意味が分からなくて申し訳ありません
つまり、このページにあるHTML、JAVA、CSSをそのままコピペしたのですが地図の下にあるセレクトボックスは表示されません。セレクトボックスの部分はどう書けばいいのですか?
変な質問ですみませんお願いします
セレクトボックスでvalueの値を1~47のoptionを用意して、
選択時に取得したidを元に、セレクトボックスのval()を変更したら可能です。
初めまして。
とてもわかりやすく、参考にさせて頂きながら同じものを作成しました。
そこで、1つわからないことがあるので教えていただきたいのですが、北海道をクリックすると、北海道の観光HP、青森をクリックすると青森のHPへページが飛ぶようにしたいのですが、どうしたらいいのでしょうか?
まだJavaScriptやjQueryについて、わからないことばかりなので、教えて頂きたいです。
都道府県毎に対応したidを設定したページを作っておいて、
//都道府県IDに応じて別ページに飛ばしたい場合はこんな風に書く↓
のコメント箇所を削除すれば都道府県毎のページに飛ばせます。