CSSのみで作るモーダルウィンドウ【コピペ化】
特定の要素を前面に表示させる、通称「モーダルウインドウ」をCSSだけで作りました。
JavaScript(jQuery)やbootstrapなどが不要、画像も不要で、軽量に動作しますので是非お試しください。
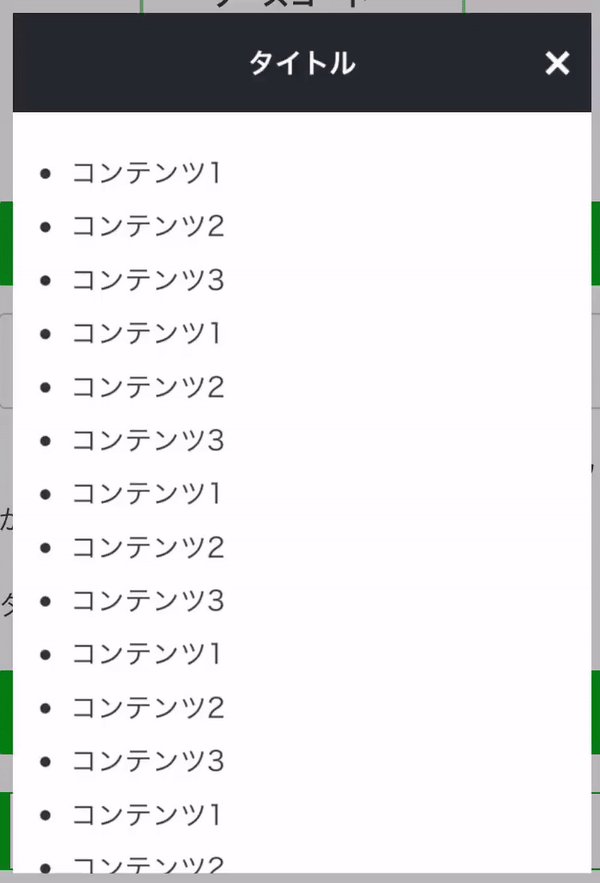
動作デモはこちら
- コンテンツ1
- コンテンツ2
- コンテンツ3
「モーダルを表示」を押すとモーダルウインドウが表示されます。
タイトルや中身は自由に置き換えができます。
ソースコード
HTML
<label class="my_modal_btn" for="my_modal1">モーダルを表示</label><!-- チェックボックスラベル -->
<input type="checkbox" id="my_modal1"><!-- 非表示チェックボックス -->
<label class="my_modal_overlay" for="my_modal1"></label><!-- オーバーレイ -->
<div class="my_modal_body1">
<div class="my_modal_header">
タイトル
<label class="my_modal_close" for="my_modal1"><div class="my_modal_close_icon"><span></span></div></label><!-- 閉じるボタン -->
</div>
<div class="my_modal_content">
<!-- モーダル内コンテンツ -->
<ul>
<li>コンテンツ1</li>
<li>コンテンツ2</li>
<li>コンテンツ3</li>
</ul>
</div>
</div>
<input type="checkbox" id="my_modal1">がこの操作のキモです。
チェックが入るとモーダルウインドウを表示、チェックが外れれば非表示になる設定を、後述のCSSで行っています。
labelの属性のforは、指定したidのチェックボックスと同じ操作が行える(=連動する)、という指定です。
なので、チェックボックスのidと、labelのforの値は必ず一致させてください。
チェックボックス自体は非表示にしていますが、labelのクリックでチェックの切り替えが行えます。
CSS
/* ボタン(デザインはお好みで) */
.my_modal_btn{
display: block;
width: 100%;
padding: 11px;
border: 1px solid #ccc;
border-radius: 4px;
font-size: 18px;
text-align: center;
}
/* チェックボックスを非表示 */
#my_modal1{
display: none;
}
/* モーダル */
.my_modal_body1{
display: none;
position: fixed;
z-index: 100000;
top: 50%;
left: 50%;
transform: translateY(-50%) translateX(-50%);
-webkit-transform: translateY(-50%) translateX(-50%);
display: none;
background-color: #FFF;
overflow-y: auto;
/* スマホ用スクロール */
-webkit-overflow-scrolling: touch;
overflow-scrolling: touch;
/* お好みで */
width: 90%;
max-height: 80%;
max-width: 600px;
}
/* モーダル内ヘッダー */
.my_modal_header{
padding: 15px 10px;
background-color: #23282D;
color: #FFF;
font-weight: bold;
position: -webkit-sticky;
position: sticky;
top: 0;
z-index: 1;
text-align: center;
}
/* クローズアイコン */
.my_modal_close{
position: absolute;
width: 20px;
height: 20px;
top: 50%;
right: 10px;
transform: translateY(-50%);
-webkit-transform: translateY(-50%);
cursor: pointer;
}
.my_modal_close_icon{
display: inline-block;
width: 20px;
height: 20px;
position: relative;
cursor: pointer;
}
.my_modal_close_icon span::before,
.my_modal_close_icon span::after{
display: block;
content: "";
position: absolute;
top: 50%;
left: 50%;
width: 84%;
height: 16%;
margin: -8% 0 0 -42%;
background: #FFF;
}
.my_modal_close_icon span::before{
transform: rotate(-45deg);
}
.my_modal_close_icon span::after{
transform: rotate(45deg);
}
/* コンテンツ表示 */
.my_modal_content{
padding: 5px 10px;
}
/* 背景を暗くする */
.my_modal_overlay{
display: none;
position: fixed;
z-index: 90000;
right: 0;
bottom: 0;
min-width: 100%;
min-height: 100%;
width: auto;
height: auto;
background-color: #111;
opacity: 0.3;
cursor: pointer;
}
/* チェック時オーバーレイとコンテンツを表示 */
#my_modal1:checked ~ .my_modal_body1, #my_modal1:checked ~ .my_modal_overlay{
display: block;
}
#my_modal1:checked ~ 〇〇とは、
「#my_modal1にチェックが入った場合は、同階層に存在する〇〇を表示させる」という処理です。
これにより、モーダルウインドウとオーバーレイ(黒背景)が、モーダルを表示させるボタン(ラベル)を押した時にチェックが入り、表示されるという仕組みになっています。
また、タイトル部分「.my_modal_header」にposition: stickyを指定することで、コンテンツ量がデバイスの縦幅を超えていた場合でも、ヘッダーは追従されたままスクロールできます。

position: stickyの仕様についてはこちらの記事でも解説しております。
CSSだけでお手軽に実装できるモーダルウインドウについて解説しました。
パッと実装したい場合に便利ですので、是非活用してみましょう。
以上、CSSのみで作るモーダルウィンドウ、でした。

ディスカッション
コメント一覧
まだ、コメントがありません