jQueryでconsole.log(コンソールログ)によるデバッグ方法
jQueryで開発中に、ある変数やオブジェクトの状態を確認したいデバッグ時に便利なconsole.log(コンソールログ)の使い方をご紹介します。
console.logとは?値をブラウザのデバッグツールで表示する機能です
console.logとは、値をブラウザのデバッグツールに表示する、JavaScriptのメソッドです。
開発中、何かが上手くいっていないとき、変数やオブジェクトの値の確認を行いたい時があります。
その時に、「現在この値はどうなっているか」をブラウザに表示させてくれる機能なのです。
console.logの書き方
使い方は簡単で、console.log()のカッコの中に、確認したい値を入れるだけです。
<script>
console.log('Hello world!');
</script>
変数の表示方法
変数を表示させたい場合は、'(シングルクオーテーション)や"(ダブルクオーテーション)を使用せず値を入れてください。
<script> //変数の値の変化を確認 var hoge = 1; console.log(hoge); hoge = hoge + 1; console.log(hoge); hoge = hoge * 10; console.log(hoge); </script>
配列の表示方法
変数の配列も同様に表示させることが出来ます。
<script> //変数の値の変化を確認 var aryList = ['fuga', 'hoge', 'fugahoge']; console.log(aryList); </script>
オブジェクトの表示方法
console.logでは、変数や文字列ではなく要素(オブジェクト)を指定することが出来ます。
<script>
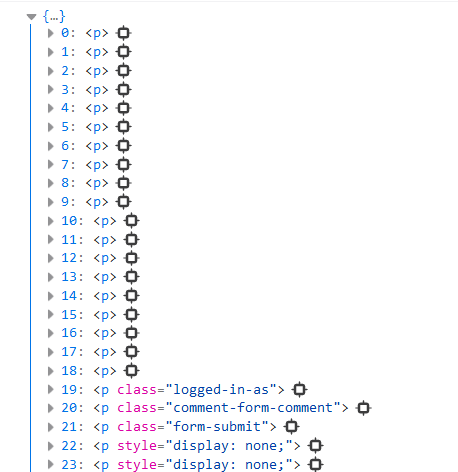
console.log($('p'));
</script>

指定したオブジェクトが何個あるか、などの調べ方を行いたい場合はlength()を指定すると数が分かります。
以下の例では、このページのpタグの数を表示させています。
<script>
console.log($('p').length);
</script>
console.logの各ブラウザ表示方法
console.logのデバッグ表示を各ブラウザで確認する方法です。
Google Chrome
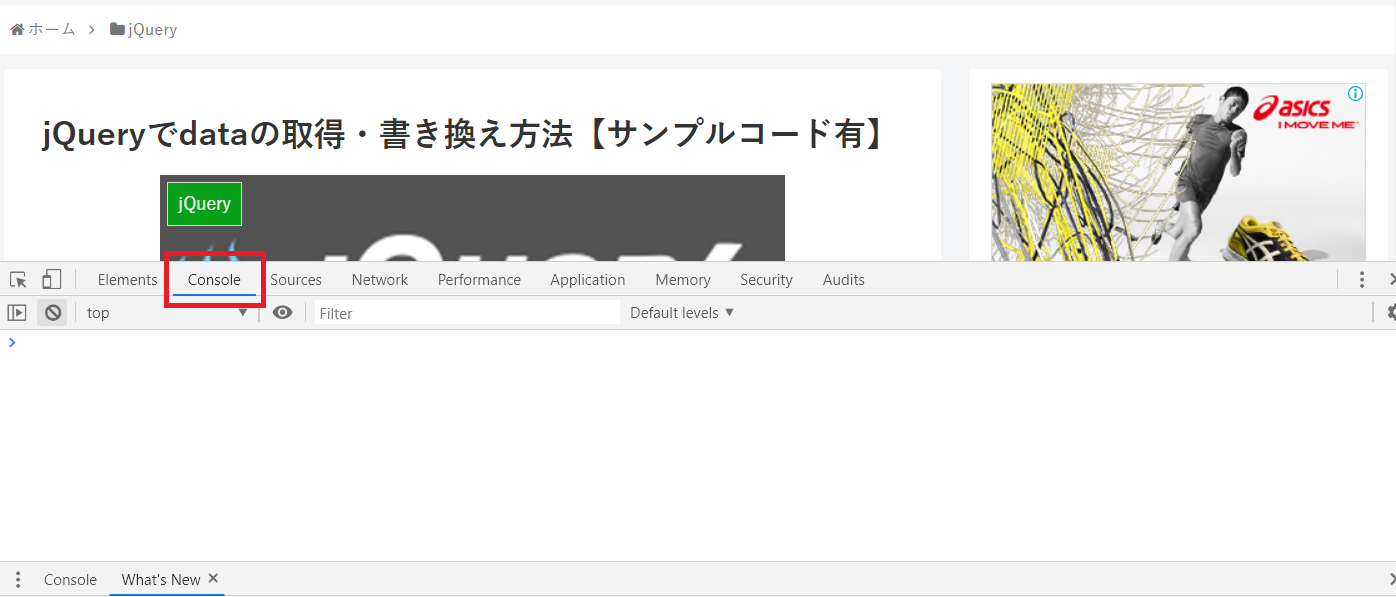
Google Chromeでは、F12キーを押す、または右クリックで「検証」を押すと、検証ツールが開きます。
その後、表示されたツールのタブの「console」をクリックすることで、コンソール結果が表示されます。

FireFox
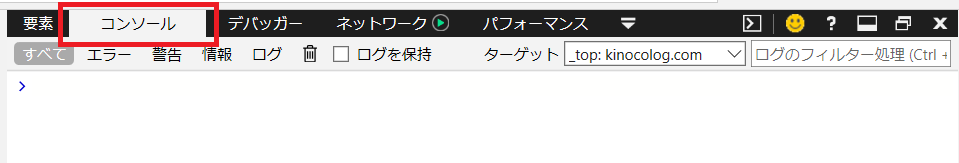
FireFoxでは、F12キーを押す、または右クリックで「要素を調査」を押します。
表示されたタブの「コンソール」をクリックすることで、コンソール結果が表示されます。

MicroSoft Edge
MicroSoft Edgeでは、F12キーを押す、または右クリックで「要素の検査」、または右上のオプションから「開発者ツール」を選びます。

次に表示されたタブから「コンソール」を選ぶと、コンソール結果が表示されます。

JavaScript、及びjQueryの開発ではよく使用するメソッドなので覚えておきましょう。
以上、jQueryでconsole.log(コンソールログ)によるデバッグ方法、でした。

ディスカッション
コメント一覧
まだ、コメントがありません