jQueryでテキストボックス要素の取得・代入・イベントまとめ【サンプル有】
Jqueryで扱うフォーム部品のテキストボックスの操作についてまとめました。
テキストボックスの値を取得する

<input>要素の取得は、$('要素').val()で取得できます。
<input type="text" class="test1" id="idtest1" name="nametest1" value="テキストだよ">
<input type="button" class="button1" value="入力内容を取得する">
<script>
$(function(){
//ボタンが押されたら入力内容をアラートで表示する
$('.button1').click(function(){
var text = $('.test1').val();
alert(text);
});
});
</script>
基礎的な話ですが、classとして取得するか、idとして取得するか、nameとして取得するかで、セレクタの指定方法が異なるので覚えておきましょう。
//class要素を取得
var text = $('.test1').val();
//id要素を取得
var text = $('#idtest1').val();
//name要素を取得
var text = $('[name="nametest1"]').val();
この記事ではすべてclass要素を取得する例として説明しております。
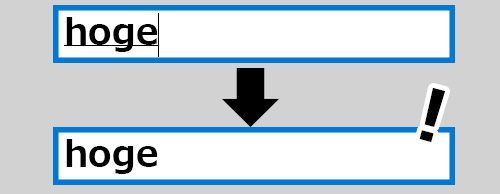
テキストボックスに値を代入する

<input>要素の代入は、$('要素').val('代入テキスト')で行えます。
値を空にしたい場合は、$('要素').val(")でリセットできます。
<input type="text" class="test2" value="テキストだよ">
<input type="button" class="button2" value="入力内容を代入する">
<script>
$(function(){
//ボタンが押されたら入力内容を「代入したよ」に置き換える
$('.button2').click(function(){
var text = '代入したよ';
$('.test2').val(text);
});
});
</script>
テキストボックスのフォーカスを当てる(選択状態にする)

<input>要素の自動フォーカスは、$('要素').focus()で行えます。
検索ページやチャット等、入力ありきのコンテンツでは、ページ読み込み時に自動的にフォーカスされているほうが便利な場合が多いです。(主にPC表示)
<input type="text" class="test3" value="">
<input type="button" class="button3" value="フォーカスをあてる">
<script>
$(function(){
//ボタンが押されたらフォーカスをあてる
$('.button3').click(function(){
$('.test3').focus();
});
});
</script>
テキストボックスのフォーカスが当たった時にイベントを発火する

<input>要素にフォーカスがあたった時にイベントとして処理を行いたい場合は、$('要素').focus(function(){処理})で行えます。
<input type="text" class="test4" value="">
<script>
$(function(){
//フォーカスが当たったテキストボックスを赤色にする
$('.test4').focus(function(){
$(this).css('background-color', 'red');
});
});
</script>
イベントを発生させた要素を取得する$(this)を使用して、.css()でstyleを変更しています。
参考 jQueryで$(this)の使い方【サンプルコード有】
参考 jQueryでcssの設定・変更・削除をする方法【サンプル有】
テキストボックスのフォーカスが外れた時にイベントを発火する

<input>要素にフォーカスが外れた時にイベントとして処理を行いたい場合は、$('要素').blur(function(){処理})で行えます。
<input type="text" class="test5" value="">
<script>
$(function(){
//フォーカスが外れたテキストボックスを青色にする
$('.test5').blur(function(){
$(this).css('background-color', 'blue');
});
});
</script>
テキストボックスのリアルタイムな入力をイベントとして発火させる

<input>要素にテキストが入力された時にイベントを発火は、$('要素').on('input', function(){処理})で行えます。
$('要素').input(function(){})でも行えるのですが、こちらは全角入力などの場合はリアルタイムに処理されないので、onを付けて行うことをお勧めします。
<input type="text" class="test6" value="">
<div class="test6_input_result"></div>
<script>
$(function(){
//入力内容を下に表示させる
$('.test6').on('input', function(){
var input_text = $(this).val();
$('.test6_input_result').text(input_text);
});
});
</script>
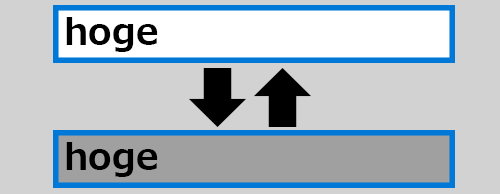
テキストボックスを無効化・有効化する

<input>要素を触れなくするdisabledの付与と、逆に解除する操作です。
<input type="text" class="test7" value="">
<input type="button" class="test7_disabled_btn" value="無効化する">
<input type="button" class="test7_enabled_btn" value="有効化する">
<script>
$(function(){
$('.test7_disabled_btn').click(function(){
$('.test7').prop('disabled', true);
});
$('.test7_enabled_btn').click(function(){
$('.test7').prop('disabled', false);
});
});
</script>
後から(動的に)追加されたテキストボックスにイベントを設定する
JavaScriptやAjaxからテキストボックスを生成した場合、要素を指定しても、事前に設定しておいたイベントは実行できません。
イベント設定時にその要素はまだ存在しなかったからです。
後から追加された要素にも設定したイベントを発火したい場合は、$(doument).onで実行しましょう。
<div class="js_area"></div>
<script>
$(function(){
//フォーカスがあたった時にアラートを実行(要素がないため、これは実行されない)
$('.test8').focus(function(){
alert('now focus!');
});
//フォーカスがあたった時にアラートを実行(documentの中から拾っているため、これは実行される)
$(document).on('focus', '.test8', function(){
alert('now focus!!!');
});
//js_areaにインプット要素を生成する
$('.js_area').html('<input type="text" class="test8" value="追加したテキストボックス">');
});
</script>
こうすることで、document要素(要はページ全体)にイベントが設定され、それが「.test8」だった場合処理を行う、という流れになるため、後から追加された要素も対応できます。
その分パフォーマンスも大きくなるので、あくまで必要な時に留めておいたほうが良いですね。
テキストボックスは、フォームで最も使われるといっても良い部品なので、しっかりやりたいことが出来るよう、上記の基本例は押さえておきましょう。
他のフォームのjQuery操作も合わせてご確認ください。
また、jQueryの各種イベントについても実行サンプルソース付きでまとめておりますので、こちらもご確認ください。
以上、jQueryでテキストボックス要素の取得・代入・イベントまとめ、でした。

ディスカッション
コメント一覧
のちょうさん
いつもお世話になっています。
後から(動的に)追加されたテキストボックスにイベントを設定する
のところで、アラートが無限ループになっていましたので、ご報告します。