jQueryでAjax通信を行う方法【サンプルコードで解説】
jQueryでAjax通信を行う方法をデモ付きサンプルコードで解説します。
Ajaxとは?ページ遷移なしでページを読み込むことが出来る非同期通信です
Ajaxの概要について、まずは「同期通信」と「非同期通信」についてご確認ください。
同期通信(通常のページ遷移)

通常、WEBページを変更させるためには、リロードなどでページの読み込みが必要です。
これを同期通信と呼びます。
ページ全体の更新を行うため、リクエストからサーバーの応答に時間がかかることが多く、その間ユーザーはページを操作することが出来ません。
非同期通信(Ajax)

Ajaxは、ページ遷移なしで指定したURLのページのデータやHTMLを取得することが出来ます。
これを非同期通信と呼びます。
jQueryはAjaxを扱えるメソッドが存在し、ページ遷移を介さず、最新データの取得や内容の変更などをお手軽に行うことが出来るのです。
Ajax通信を行う書き方
ajax通信を行う基本的な記述です。
<script>
$(function(){
$.ajax({
url: 'ここに取得したいURLまたはディレクトリを入力'
}).done(function(data){
/* 通信成功時 */
}).fail(function(data){
/* 通信失敗時 */
}).always(function(data){
/* 通信成功・失敗問わず */
});
});
</script>
Ajaxの設定一覧
ajax通信を行う設定プロパティ一覧です。
| プロパティ | 解説 | 初期値 |
|---|---|---|
| url | リクエストを行うページ URL、または「ajax/sample.html」などディレクトリ指定も可 |
現在のURL |
| type | リクエストが「GET/POST」どちらか | GET |
| data | リクエストに送るパラメータ | 特になし |
| dataType | 応答データの種類 text,html,xml,json,jsonp,script等 |
自動判別 |
| timeout | 接続がタイムアウトするまでの時間 | 0(無制限) |
Ajaxの実行サンプルコード
では実際に、ajax通信を行ってみましょう。
今回は、「https://kinocolog.com/ajax/test.html」というURLを取得する例で解説します。
「https://kinocolog.com/ajax/test.html」の内容はこちら。
<p>Ajax通信成功!</p> <p>おめでとう!Ajax通信は成功しました!</p>
そして、このデータを取得し、ページ内に表示させる処理を実装してみました。
<div class="result">ここにajaxの結果を書き換えます</div>
<input type="button" class="sample_btn" value="ajax通信で取得する">
<script>
$(function(){
//.sampleをクリックしてajax通信を行う
$('.sample_btn').click(function(){
$.ajax({
url: '/ajax/test.html',
/* 自サイトのドメインであれば、https://kinocolog.com/ajax/test.html というURL指定も可 */
type: 'GET',
dataType: 'html'
}).done(function(data){
/* 通信成功時 */
$('.result').html(data); //取得したHTMLを.resultに反映
}).fail(function(data){
/* 通信失敗時 */
alert('通信失敗!');
});
});
});
</script>
内容が書き換わっていたら、通信成功です。
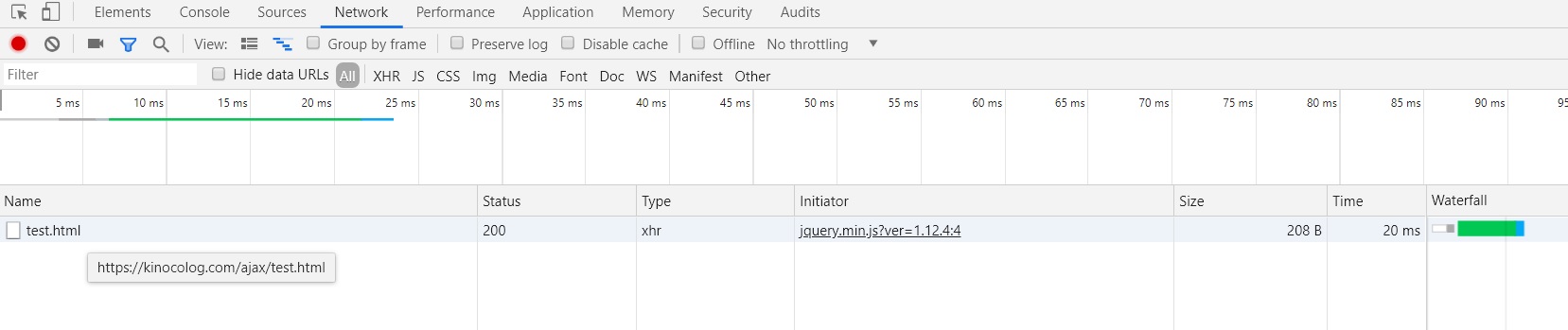
通信が成功したかはブラウザの検証ツールで確認
実際に通信が成功しているかは、ブラウザの検証ツールでも確認できます。
Google Chromeでは、「F12キー」を押して、「Network」タブをクリックすると、ajax通信を行ったリクエストが表示されています。

別ブラウザでも大体同じような手順でリクエストの結果を取得できるので、是非ご確認ください。
AjaxとPHPでデータを送信する
PHPは同期通信でデータ処理を行うサーバーサイド言語ですが、ajaxで取得することでページ遷移なしで最新のデータを取得したりできます。
今回は、HTML側で数値を送り、PHP側でその数値が3の倍数か判定するプログラムを組んでみました。
受け取る側のPHP「https://kinocolog.com/ajax/test.php」では以下のプログラムを組みました。
//GET送信が行われているか判定
if(isset($_GET['no'])){
//数値かどうか判定
if(ctype_digit($_GET['no'])){
$no = (int)$_GET['no'];
if(($no % 3) == 0){
echo '3の倍数です!!';
}else{
echo '3の倍数ではありません。';
}
}else{
echo '数字列ではありません。';
}
}else{
echo '数字が送られていません。';
}
<div class="result">ここにajaxの結果を書き換えます</div>
<input type="number" value="10" class="input_number" placeholder="数値を入力してください">
<input type="button" class="sample_btn" value="ajax通信で取得する">
<script>
$(function(){
//.sampleをクリックしてajax通信を行う
$('.sample_btn').click(function(){
$.ajax({
url: '/ajax/test.php',
type: 'GET',
dataType: 'text',
data : {
no : $('.input_number').val()
}
}).done(function(data){
/* 通信成功時 */
$('.result').text(data); //取得したHTMLを.resultに反映
}).fail(function(data){
/* 通信失敗時 */
alert('通信失敗!');
});
});
});
</script>
送った数値の判定結果がしっかり反映されていることが分かります。
AjaxとPHP+MySQLでデータベースからデータを取得する
Ajaxを使用して、PHPからMySQLデータベースに接続し、データを取得するサンプルです。
PHPからデータベースへの接続はPDOオブジェクトを使用します。
そしてデータベースのテーブルは、このようなドラえもんのキャラクターから、「性別」と「人間orロボット」を選択し、該当するキャラクターを取得します。
| table名:doraemon_users | |||
|---|---|---|---|
| id | name | gender | type |
| 1 | のび太 | man | human |
| 2 | ドラえもん | man | robot |
| 3 | ジャイアン | man | human |
| 4 | スネ夫 | man | human |
| 5 | しずか | woman | human |
| 6 | ドラミ | woman | robot |
次に、PHPからデータベースに接続し、SELECTクエリを実行します。
/*
PDOオブジェクト生成は省略
*/
if(isset($_GET['gender']) && isset($_GET['type'])){
$gender = $_GET['gender']; //性別を取得
$type = $_GET['type']; //タイプを取得
$sql = "SELECT name
FROM doraemon_users
WHERE gender = :gender
AND type = :type";
$sth = $pdo -> prepare($sql);
$sth -> bindValue(':gender', $gender, PDO::PARAM_STR);
$sth -> bindValue(':type', $type, PDO::PARAM_STR);
$sth -> execute();
$aryResult = $sth -> fetchAll(PDO::FETCH_COLUMN);
//データベースの取得結果配列をjson形式に変換
echo json_encode($aryResult);
}else{
echo [];
}
<select name="gender">
<option value="man">男の子</option>
<option value="woman">女の子</option>
</select>
<select name="type">
<option value="human">人間</option>
<option value="robot">ロボット</option>
</select>
<div class="result">ここにajaxの結果を書き換えます</div>
<input type="button" class="sample_btn" value="ajax通信で取得する">
<script>
$(function(){
//.sampleをクリックしてajax通信を行う
$('.sample_btn').click(function(){
$.ajax({
url: '/ajax/test_db.php',
type: 'GET',
/* json形式で受け取るためdataTypeを変更 */
dataType: 'json',
data : {
gender : $('[name="gender"]').val(),
type : $('[name="type"]').val()
}
}).done(function(data){
/* 通信成功時 */
var html_response = '<ul>';
//json形式で受け取った配列を.each()で繰り返し、ul > liリストにする
$.each(data, function(key, value){
html_response += '<li>' + value + '</li>';
});
html_response += '</ul>';
$('.result').html(html_response); //取得したHTMLを.resultに反映
}).fail(function(data){
/* 通信失敗時 */
alert('通信失敗!');
});
});
});
</script>
無事データベースから取得したデータが反映されました。
PHP+MySQL+Jqueryの合わせ技ですが、覚えるとよりリアルタイムなデータをサイトに表示できます。
PDOでクエリの配列で取得するfetchメソッドと、jQueryの繰り返しを操作する.eachメソッドをまとめたページも一度ご確認ください。
また、この例のAjaxではユーザーから送信された値を元にデータベースで検索を行います。
送信した値で悪意のあるSQLクエリを実行されないよう、prepare()でSQLインジェクション対策を絶対に行いましょう。
AjaxでPHPに配列をPOSTする
配列のデータをPHPに送信したい場合の書き方についてもまとめておきます。
一次元配列の場合
一次元配列の場合は、単純にdataに配列を突っ込むだけで受け渡しが可能です。
<script>
$(function(){
$.ajax({
url: '/ajax/test_array.php',
type: 'POST',
dataType: 'text',
data : {
ary : ['a', 'b', 'c']
}
}).done(function(data){
}).fail(function(data){
});
});
</script>
受け取るPHP側で、print_r関数を使用して結果をチェックしてみます。
print_r($_POST['ary']);
結果、ちゃんと受け渡しされていることが分かります。
(
[0] => a
[1] => b
[2] => c
)
連想配列の場合
二次元以上の多次元配列オブジェクトも、同様にPHPで受け渡しが可能です。
<script>
$(function(){
var aryCmp = [{'id' : 'apple', 'name' : 'りんご'}, {'id' : 'banana', 'name' : 'バナナ'}, {'id' : 'grape', 'name' : 'ぶどう'}];
$.ajax({
url: '/ajax/test_array.php',
type: 'POST',
dataType: 'text',
data : {
ary : aryCmp
}
}).done(function(data){
}).fail(function(data){
});
});
</script>
PHPにて、$_POST['ary']をprint_rで展開すると、結果はこのようになります。
(
[0] => Array
(
[id] => apple
[name] => りんご
)
[1] => Array
(
[id] => banana
[name] => バナナ
)
[2] => Array
(
[id] => grape
[name] => ぶどう
)
)
Ajaxで「htmlの取得」、「PHPにデータ送信」、「PHP+MySQLデータベースから取得」についてまとめました。
PHPとうまく連携させることで、表現の幅がグッと増えるので是非活用してください。
以上、jQueryでAjax通信を行う方法、でした。

ディスカッション
コメント一覧
「AjaxとPHP+MySQLでデータベースからデータを取得する」のサンプルコードを参考にさせていただいています。しかし、 unexpected ‘$sql’ (T_VARIABLE) エラーが出てしまいます。
素直に、コピペで確認してから自身のやりたい方向にと思い進めています。
お願いできるようでしたら誤っているところを教えてもせえますと幸いです。
エラーページを確認しました。
生じているエラーは、そもそもコピペしたPHP文ではなく、includeか何かで読み込んでいる別のPHPファイルから起きています。(dora.phpの15行目)
該当のajax処理はPDOの接続とSELECTによる問い合わせ以外にはない前提なので、他のファイルがエラーを引き起こしている場合は、こちらでは分かりかねます。