jQueryのセレクタ一覧と指定方法をデモ付きで解説
jQueryのセレクタの概要と種類をまとめました。
セレクタの記述方法を幅広く知っておくことで、より効率的な開発を目指していきましょう。
このページでは、セレクタのサンプルソースコードをあわせて載せておくので、コピペして実際にご確認ください。
セレクタとは?要素を指定する時に使う記述です
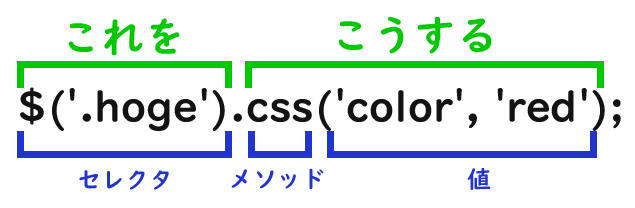
セレクタは、$()で囲って操作したい要素を指定するときに使います。

セレクタ(操作したい要素)をメソッド(処理したい内容)で合わせて記述し、要素を動かすことが出来ます。
基本的なセレクタの指定方法
まずはjQueryのセレクタといったらこれ!というべき基本的な記述について抑えましょう。
クラス指定、ID指定、タグ指定の記述を最初に抑えよう
クラス指定、ID指定、タグ指定の3つは、最も使いやすく最も使うであろう記述なので、まずはこれから覚えてください。
| 指定先 | 記述例 | 解説 |
|---|---|---|
| class指定 | $('.sample') | 先頭に.(ドット) |
| id指定 | $('#sample') | 先頭に#(シャープ) |
| HTMLタグで指定 | $('p') | タグをそのまま記述 |
<div class="sample">クラスを指定</div>
<div id="sample">IDを指定</div>
<p>pタグを指定</p>
<script>
$(function(){
$('.sample').css('color', 'blue');
$('#sample').css('color', 'green');
$('p').css('color', 'red');
});
</script>
pタグを指定
複合的なセレクタ指定
OR指定
要素を複数設定したい場合は、カンマ区切り(,)で指定することで〇〇または〇〇といった指定が出来ます。
<div class="sample">クラス</div>
<p>pタグ</p>
<script>
$(function(){
//.sampleとpタグを指定する
$('p, .sample').css('color', 'red');
});
</script>
pタグ
AND指定
条件を複数指定したい場合は、スペースや区切り文字がなく繋げて記述します。
<div class="sample">クラス</div>
<div class="sample hogehoge">pタグ</div>
<script>
$(function(){
//divかつ.sampleを持つ要素を指定
$('div.sample').css('color', 'red');
//.sample.かつ.hogehogeを持つ要素を指定
$('.sample.hogehoge').css('color', 'blue');
});
</script>
子要素をセレクタ指定
特定の要素の子要素をセレクタ指定する方法です。
| 指定先 | 記述例 | 解説 |
|---|---|---|
| 子孫要素 | $('.parent .child') | 親要素と子要素の間にスペース |
| 直下の子要素 | $('.parent > .child') | 親要素と子要素の間に「>」 |
子孫要素を含めたすべての子要素
<ul class="sample">
<li>リスト1-1</li>
<li>リスト1-2</li>
<li>リスト1-3</li>
<ul>
<li>リスト2-1</li>
<li>リスト2-2</li>
<li>リスト2-3</li>
</ul>
</ul>
<script>
$(function(){
//.sampleのすべての子要素を指定する
$('.sample li').css('color', 'red');
});
</script>
- リスト1-1
- リスト1-2
- リスト1-3
- リスト2-1
- リスト2-2
- リスト2-3
.find()メソッドを使用した子要素指定も可能です。
$('.sample').find('li').css('color', 'red')
直下の子要素
<ul class="sample">
<li>リスト1-1</li>
<li>リスト1-2</li>
<li>リスト1-3</li>
<ul>
<li>リスト2-1</li>
<li>リスト2-2</li>
<li>リスト2-3</li>
</ul>
</ul>
<script>
$(function(){
//.sampleの直下の子要素を指定する
$('.sample > li').css('color', 'red');
});
</script>
- リスト1-1
- リスト1-2
- リスト1-3
- リスト2-1
- リスト2-2
- リスト2-3
.children()メソッドを使用した子要素指定も可能です。
$('.sample').children('li').css('color', 'red')
子要素指定のメソッドはこちらのページでもまとめております。
親要素の指定は$()内の記述ではなく、.closest()や.parent()メソッドの使用が効率的です。
属性でセレクタ指定
フォーム部品のname属性やdata属性などを参照してセレクタの指定もできます。
aタグのhrefや、class名なども検索で指定できます。
| $('[name]') | name="(値問わず)"を持つ要素 |
|---|---|
| $('[name="test"]') | name="test"を持つ要素 |
| $('[name!="test"]') | name属性がtestと不一致の要素 |
| $('[name^="test"]') | name="test~" name属性がtestで始まる要素 |
| $('[name$="test"]') | name="~test" name属性がtestで終わる要素 |
| $('[name*="test"]') | name="~test~" name属性にtestが含まれる要素 |
<p class="fuga">fuga</p>
<p class="hoge">hoge</p>
<p class="fugahoge">fugahoge</p>
<script>
$(function(){
//classがfugaから始まる要素の文字を赤くする
$('[class^="fuga"]').css('color', 'red');
});
</script>
fuga
hoge
fugahoge
フィルタリングセレクタ指定
指定した要素にフィルタをかけてセレクタを指定する記述です。
表示・非表示で設定
| $('.sample:hidden') | 非表示にしているセレクタ |
|---|---|
| $('.sample:visible') | 表示されているセレクタ |
<p>テキスト1</p>
<p style="display: none;">テキスト2</p>
<script>
$(function(){
//非表示のpタグを表示に変更
$('p:hidden').show();
});
</script>
テキスト1
チェックが入ったチェックボックスを指定
チェックボックスにチェックが入った要素を指定したい場合は:checkedを付けることで選択できます。
<input type="checkbox" name="sample" value="apple">りんご
<input type="checkbox" name="sample" value="banana">バナナ
<input type="checkbox" name="sample" value="grape">ぶどう
<p class="sample_result"></p>
<input type="button" class="sample_btn" value="チェックの値を取得する">
<script>
$(function(){
$('.sample_btn').click(function(){
$('.sample_result').empty();
$('input[type="checkbox"]:checked').each(function(index, element){
$('.sample_result').append('<p>' + $(element).val() + '</p>');
});
});
});
</script>
このサンプルでは、チェックが入ったチェックボックスを繰り返し取得する.each()メソッドを使用しております。
使用可否の状態で指定
| $('input[type="text"]:enabled') | 使用可能 |
|---|---|
| $('input[type="text"]:disabled') | 使用不可 |
<input type="text" name="sample" value="使用可能">
<input type="text" name="sample" value="使用不可" disabled>
<script>
$(function(){
//使用不可のテキストボックスの背景を赤に変更
$('input[type="text"]:disabled').css('background-color', 'red');
});
</script>
先頭や末尾、番号指定
| $('.sample:first') | 指定セレクタの最初の要素 |
|---|---|
| $('.sample:last') | 指定セレクタの最後の要素 |
| $('.sample:even') | 指定セレクタの偶数番の要素 |
| $('.sample:odd') | 指定セレクタの奇数番の要素 |
| $('.sample:eq(n)') | 指定セレクタのn番目の要素 |
| $('.sample:gt(n)') | 指定セレクタのn番目より後の要素 |
| $('.sample:lt(n)') | 指定セレクタのn番目より前の要素 |
<ul>
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
<li>リスト4</li>
<li>リスト5</li>
<li>リスト6</li>
<li>リスト7</li>
<li>リスト8</li>
<li>リスト9</li>
<li>リスト10</li>
</ul>
<script>
$(function(){
//最初の要素を太文字に
$('li:first').css('font-weight', 'bold');
//最後の要素を太文字に
$('li:last').css('font-weight', 'bold');
//偶数番の要素を赤字に
$('li:even').css('color', 'red');
//奇数番の要素を青字に
$('li:odd').css('color', 'blue');
//0から数えて5番目の要素の背景を黄色に
$('li:eq(5)').css('background-color', 'yellow');
//0から数えて7番目より後の背景を緑色に
$('li:gt(7)').css('background-color', 'yellow');
//0から数えて2番目より前の背景を緑色に
$('li:lt(2)').css('background-color', 'yellow');
});
</script>
- リスト1
- リスト2
- リスト3
- リスト4
- リスト5
- リスト6
- リスト7
- リスト8
- リスト9
- リスト10
子要素の先頭や末尾、番号指定
| $('.sample:first-child') | 指定セレクタの親要素から見て一致する最初の要素 |
|---|---|
| $('.sample:first-of-type') | 指定セレクタの親要素から見て最初に登場する要素 |
| $('.sample:last-child') | 指定セレクタの親要素から見て一致する最後の要素 |
| $('.sample:last-of-type') | 指定セレクタの親要素から見て最後に登場する要素 |
| $('.sample:only-child') | 指定セレクタの親要素から見て一致する1つしかない要素 |
| $('.sample:only-of-type') | 指定セレクタの親要素から見て一致する1つの要素 |
| $('.sample:nth-child(n)') | 指定セレクタの親要素から見て検索に一致するn番目の要素 |
| $('.sample:nth-of-type(n)') | 指定セレクタの親要素から見て検索するn番目の要素 |
~childと~of-typeの違い
一見同じように見えて実は処理が違うフィルタリングの~childと~of-typeですが、「~child」は厳格な一致のみ対応し、「~of-type」は柔軟に対応する、といった形で覚えてください。
ここで比較例を出します。
<div class="sample1">
<p>1番目の子要素かつ1番目のpタグ</p>
<p>2番目の子要素かつ2番目のpタグ</p>
<p>3番目の子要素かつ3番目のpタグ</p>
</div>
<hr>
<div class="sample2">
<div>1番目の子要素かつ1番目のdivタグ</div>
<p>2番目の子要素かつ1番目のpタグ</p>
<p>3番目の子要素かつ2番目のpタグ</p>
</div>
<script>
$(function(){
//親要素から見て一致する最初の要素を赤字に
$('p:first-child').css('color', 'red');
//親要素から見て最初に登場する要素の背景を黄色に
$('p:first-of-type').css('background-color', 'yellow');
});
</script>
1番目の子要素かつ1番目のpタグ
2番目の子要素かつ2番目のpタグ
3番目の子要素かつ3番目のpタグ
2番目の子要素かつ1番目のpタグ
3番目の子要素かつ2番目のpタグ
first-childで指定した赤字は、後者の.sample2には適用されていません。
これは、指定(pタグ)した親要素(.sample2)の1番目の子要素がpタグではなくdivタグだからです。
それに対して、first-of-typeは親要素から最初に登場するpタグに適用するため、最初の要素のタグ問わず指定できます。
jQueryのセレクタ指定をサンプル付きでまとめました。
記述を忘れそうになったらこちらのページでご確認頂けると嬉しいです。
以上、jQueryのセレクタ一覧と指定方法をデモ付きで解説、でした。

ディスカッション
コメント一覧
まだ、コメントがありません