jQueryとは?使用するメリットと導入方法から書き方まで
このページでは、jQueryを活用するメリットと、導入方法、そして基本的な記述方法についてまとめております。
エンジニアにはもちろん、WEBデザイナーにも幅広く愛用されている、JavaScriptのライブラリ「jQuery」のメリットと使い方について是非ご確認ください。
jQueryとは?簡単な記述を可能にするライブラリです
jQueryは、JavaScriptのソースコードを簡単に記述できるようになるライブラリの一つです。
JavaScriptよりも直感的に記述が出来るため、「JavaScriptは分からないけどjQueryは書ける」という人はザラにいます。
それくらい使いやすく、愛用され続けているライブラリなのです。
リリースされたのは2005年と歴史もあり、現在は様々なライブラリが登場していますが、今でも使用率1位のライブラリを誇ります。
実際、食べログや楽天などの大手WEBサービスなどでも活用されております。
jQueryのメリット
では、実際にjQueryを利用することでどのようなメリットを享受できるのか、まとめてみました。
ソースコードを簡略化できる

冒頭でも述べましたが、jQueryはソースコードを簡易に記述できることを目指して作られたライブラリです。
例えば、通常のJavaScriptで、
「指定のclassを持ったdiv要素に文字を入れたい」
という処理を行う場合は、以下のような記述になります。
<div class="ex01"></div>
<script>
document.getElementsByClassName("ex01")[0].innerText = "Hello world!";
</script>
同じ処理をjQueryで置き換えると、こんな感じ。
<div class="ex02"></div>
<script>
$(".ex02").text("Hello world!");
</script>
生のJavaScriptは、ただクラス要素を指定するだけでdocument.getElementsByClassNameなど長ったらしい前置きを書かなくてはいけません。
これがjQueryなら、$()で置き換えることが出来るので、記述が楽な上に、ソースコードの可読性が上がります。
記述量が増えてくると、この見やすさ、管理のしやすさが顕著に表れてきます。
記述(セレクタの指定)がCSSと似ているため、学習コストが低い
jQueryにおける要素の指定は、CSSの要素に充てるCSSプロパティの指定とほぼ同じです。
例えばCSSで、id指定、class指定、タグ指定の文字色を変更したいとなったら、以下のように書きます。
/* id="sample_id"を持った要素の文字を赤くする */
#sample_id{
color: red;
}
/* class="sample_class"要素の文字を赤くする */
.sample_class{
color: red;
}
/* liの文字を赤くする */
li{
color: red;
}
同じことをjQueryで再現しようとするとこうなります。
//id="sample_id"を持った要素の文字を赤くする
$('#sample_id').css('color', 'red');
//class="sample_class"を持った要素の文字を赤くする
$('.sample_class').css('color', 'red');
//liの文字を赤くする
$('li').css('color', 'red');
idの場合は#(シャープ)を先頭に置いたり、classの場合は.(ドット)を先頭に置いたり等、要素の指定に関してはCSSの知識をほぼ流用できます。逆も然り。
異なるブラウザ間の挙動を統一できる

JavaScriptはブラウザ毎(特にInternet Explorer)に挙動が違うため、ブラウザ毎の判定と記述がそれぞれに必要だった時代がありました。
特にAjaxの実装には骨が折れたみたいです。
jQueryはその差異をなくし、すべてのブラウザで同じ記述が可能となっています。
jQueryが普及した理由の1つですね。
ただ、現在は古いバージョンのIEはほぼ利用されなくなっているため、利点としては弱くなりました。
jQueryプラグインによる拡張性
jQueryには、特定のファイルを読み込むことで機能を追加できるプラグインと呼ばれるものがあります。
欲しい機能を備えたプラグインを読み込んだら、わざわざ自分が作ることなく理想の処理を実現できたりします。
私自身も自分のために作ったプラグインが存在し、現在は配布して他の方も使えるようにしております。
jQueryに慣れたら一度使ってみてください(宣伝)。
ネット上にリファレンスが多く、調べやすい
jQueryは歴史も古く、かつ多くのユーザーに愛用されたライブラリなので、ネット上にはjQueryの情報が溢れています。
つまり、ググって解決しやすいため、習得のハードルが低く手に馴染みやすいです。
jQueryのデメリット
とても便利なjQueryですが、デメリットについても触れておきます。
jQueryライブラリファイルを読み込む必要がある
jQueryの記述を可能にするために、jQueryを適用するファイルを読み込まなくてはいけません。
最新のファイルは86KBもありますが、まあそこそこの画像ファイル1つレベルなので体感できるほどの遅延はありません。
ただし、この読み込みが必須なことは念頭に置いておく必要があります。
新たに登場したJavaScriptライブラリとの比較

WEB業界を支え続けてきたjQueryですが、現在は新たなJavaScriptライブラリも登場し、昔ほどjQuery一択!というわけではありません。
jQueryよりもさらに効率的な記述を目指したAngular.js、React.js、Vue.jsなど、新たなフレームワークも誕生しております。
特に、1つのページで済ますアプリ的(SPAと呼ばれる)な挙動を行いたい場合は、上記のライブラリのほうが優れている場合が多いです。
もちろん、jQueryが使えないというわけではなく、昔はライブラリと言えばjQuery一択だったものが、現在はケースバイケースで選ぼう、といった形になった印象です。
特にjQueryは歴史が古い分、ネット上の文献が多く、躓きに対しての解決が早いのも、他のライブラリにはない魅力の1つです。
jQueryの導入方法
jQueryの導入はとても簡単で、ただjQueryファイルを読み込むだけで、記述を利用できます。
読み込む方法には二種類あります。
CDN(コンテンツデリバリーネットワーク)で読み込む
1つは、jQueryのファイルを、他のサーバーから読み込んで使用する方法です。
下記のGoogleが提供しているjQueryファイルソースをそのまま使用することで、jQueryが使用可能になります。
https://developers.google.com/speed/libraries/#jquery
ここのスクリプトタグをコピーして、そのままhtmlファイルに張り付ければ運用できます。
バージョンが3つありますが、基本的に最新のもので問題ありません。
下記にそれぞれのバージョンのURLを貼っておくので、ご活用ください。(当ブログは1.x系を使用しています)
3.x snippet:
2.x snippet:
1.x snippet:
ただし、プラグインによってはバージョンの関係で動作しないものもあるので、あるプラグインと相性が悪かったらバージョン先のURLを変えてみるのが良いでしょう。
導入は、ただスクリプトタグのソース(src)に読み込みファイルのURLを貼るだけ。
<html lang="ja">
<head>
<meta charset="utf-8">
<title>TEST</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<script>
$(function(){
//ここにソースコードを書き込む
});
</script>
</body>
</html>
他サーバーからjQueryファイルを読み込むことのメリットはこちら。
- 読み込みファイルをわざわざダウンロードとアップロードしなくても良い
- 別サイトの運用時にもコピペで使用できる
- 他サイト閲覧で既にキャッシュされているjQueryファイルの場合、読み込みが発生しない
特別な事情がない限りは、私はcdnから主にjQueryを読み込むほうを選択しています。
ダウンロードしたjQueryファイルを読み込む
jQueryのダウンロードページから、ファイルをダウンロードし、ディレクトリに配置してそのファイルを読み込む方法もあります。
https://jquery.com/download/
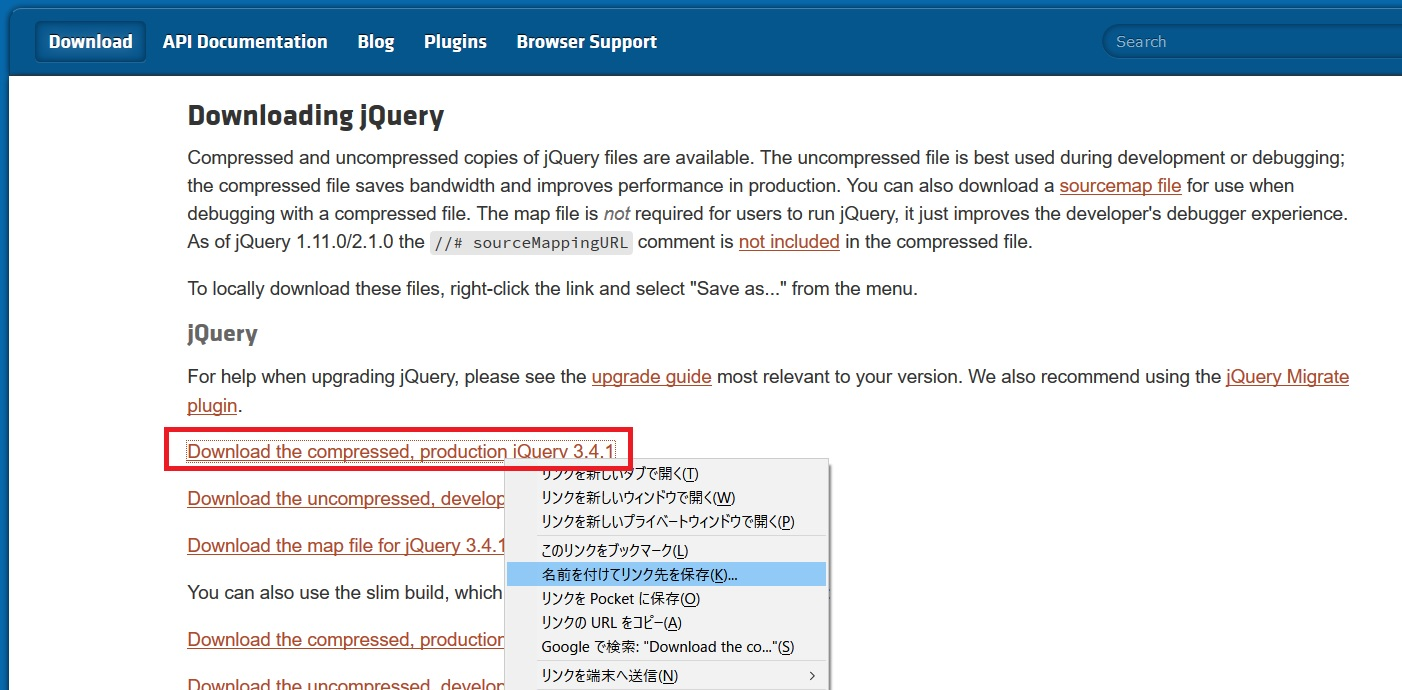
一番上に書かれた
Download the compressed, production jQuery (バージョン)
を右クリックして、「名前を付けてリンク先を保存」を選んで、jQueryファイルをディレクトリに配置します。
後は、ただスクリプトタグのソース(src)に保存したディレクトリを設定するだけです。

jsディレクトリに「jquery-3.4.1.min.js」という名前のファイルで配置した場合は、このような記述になります。
<html lang="ja">
<head>
<meta charset="utf-8">
<title>TEST</title>
<script src="js/jquery-3.4.1.min.js"></script>
</head>
<body>
<script>
$(function(){
//ここにソースコードを書き込む
});
</script>
</body>
</html>
この方法でjQueryファイルを読み込むことのメリットはこちら。
- ローカルで開発している時、ネットに繋がっていなくてもjQueryを使用できる
- 読み込み用のサーバーがダウンした時…などの懸念がない
jQueryファイルを自らダウンロードすることの最大のメリットは、ネット環境なしでもjQueryが使えることでしょうか。
とはいえ、ネットが繋がらない環境でWEBの作業を行うシーンはあまりないと思いますが…。
jQueryの基本的な書き方
次に、jQueryの基本的な記述について学んでいきましょう。
jQueryの準備
まずはサンプルで、下記のようなHTMLファイルを用意しましたので、是非コピーして使ってみてください。
<html lang="ja">
<head>
<meta charset="utf-8">
<title>TEST</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<script>
$(function(){
//ここにソースコードを書き込む
});
</script>
</body>
</html>
この記述の
$(function(){
//ここにソースコードを書き込む
});
で書かれている$(function){}の囲みタグですが、これはすべてのHTML要素を読み込んでから処理をする、という意味です。
HTMLに直接スクリプトを書くこともできますが、拡張子が「.js」となっているファイルを作り、「js」という名のフォルダに格納した上で、
<script type="text/javascript" src="js/sample.js"></script>
として、スクリプトファイルを呼び出すこともできます。
処理の種類毎にファイルを分けると、修正などの管理がし易くなりますね。
セレクタとメソッドを指定する
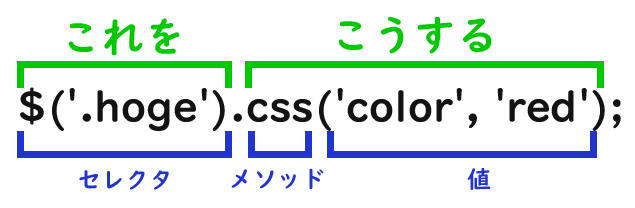
jQueryでは、基本的にセレクタとメソッドを記述して処理を書いていきます。
聞きなれない横文字が出て戸惑ってしまうかもしれませんが大丈夫、とても簡単ですから。
記述はとても単純で、セレクタに対して、メソッドと値を指定して、動作を行うことが出来ます。

例えば、
「hogeというclassを持ったdiv要素の文字を赤くしたい」
場合は、jQueryではこのように書きます。
<div class="hoge">hogehoge</div>
<script>
$(function(){
$('.hoge').css('color', 'red');
});
</script>
セレクタは$()に書く、処理をしたい要素を指します。
メソッドは処理の内容で、今回は文字色の変更、すなわちcssの変更だったので、css()メソッドを使用しました。
そしてメソッドに値を入れれば(値が必要ないメソッドもあります)、一連の処理が完成します。
簡潔な記述で処理が実装されていることが分かりますね。
今回はcss()メソッドを例で使用し、さらに応用的な使い方もこちらの記事にまとめております。
イベントメソッドを設定する
「ボタンを押したら~」「スクロールしたら~」等、ユーザーの動作に応じて処理を行うメソッドも用意されています。
いわゆる「イベント」と呼ばれる処理です。
イベント関連のメソッドは、値にコールバック関数というものを指定して書くため、前述の記述と少し異なります。

例えば、「ボタンを押したら指定した要素の文字を赤くする」という処理を行いたい場合はこのように書きます。
<div class="fuga">fugafuga</div>
<input type="button" class="redbtn" value="文字を赤色にする">
<script>
$(function(){
$('.redbtn').click(function(){
$('.fuga').css('color', 'red');
});
});
</script>
クリックの他にも、数多くのイベントメソッドが存在します。
詳しくはこちらの記事にまとめてありますので是非ご確認ください。
また、イベントやメソッドを駆使して、このようなクイズプログラムを開発することだって出来ちゃいますよ。
jQueryの大まかな概要と使い方についてまとめました。
便利なライブラリなので、まずはjQueryの記法に慣れることから始めてみましょう。
ある程度理解できた時点で、WEBサイトのページに動きを付けたり、表現の幅を広げることが出来ます。
是非jQueryを極めてみてください。
以上、jQueryとは?使用するメリットと導入方法から書き方まで、でした。

ディスカッション
コメント一覧
まだ、コメントがありません