Twitterの公式フォローするボタンと非公式リンクの違い
自身のブログやサイトなどからTwitterアカウントに誘導する方法は大きく分けて2つあります。
1つは、自作のaタグリンクで自分のTwitterアカウントにリンクさせる方法。(以下例)
もう1つは、Twitter公式で発行されるソースコードを使用してボタンを配置する方法です。(以下例)
多くのサイトで使われている遷移方法は、前者のaタグからリンクさせる方法で、実際にWordPressのテーマなどもaタグリンクが採用されています。
しかし、Twitter公式のボタンリンクには隠されたメリットがあるので、今回はこの二種類のTwitterリンクに関するそれぞれのメリットをご紹介します。
aタグリンクのメリット
まずはaタグでTwitterアカウントに誘導させるメリットについてご紹介します。
何と言ってもお手軽
ただ手打ちのaタグで<a href="https://twitter.com/ユーザーID"></a>と書くだけで、リンクを作ることが出来るので、時間をかけずにTwitterアカウントを紹介することが出来ます。
画像を使用したりデザインを自由に利用できる
aタグで誘導する方法なので、aタグの中に画像を含めたり、cssを使用したりすることで自分の理想のリンクを作ることが出来ます。
公式で発行されるリンクはデザインが固定なため、自由にデザインしたい方はaタグで作成しましょう。
公式ボタンリンクのメリット
次に、公式ボタンリンクのメリットをご紹介します。
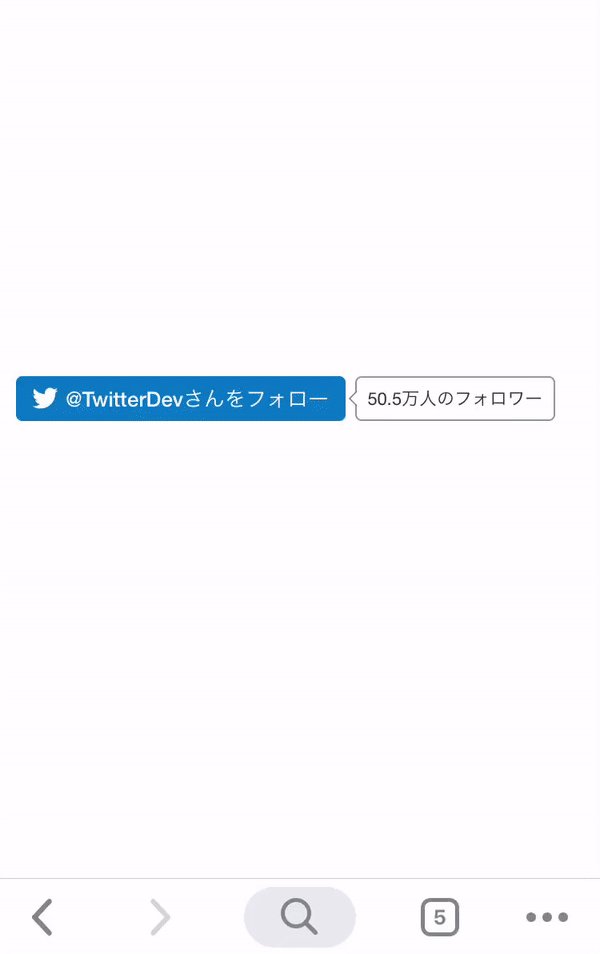
フォロワー数を表示できる
Twitterから発行されるボタンリンクには、JavaScriptというプログラムを含んでおります。
このプログラムが通信を行って、自身のフォロワー数を取得し表示を行ってくれる機能があります。
フォロワー数はTwitterアカウントにおける1つのステータスといっても過言ではなく、フォロワー数が多い方は一般的に目を引くと思うので、表示させておくと良いと思います。
ただし…何故かこのフォロワー数の表示の機能は、公式のTwitterフォローボタン生成ツールで設定項目がありません。
https://publish.twitter.com/
ソースコードで自らdata-show-count="false"をdata-show-count="true"に変えなくてはいけません。
機能があるのに何故…。
それ以外にも、発行までの手順がややこしいことに加え、言語がすべて英語なため、初心者にはなかなかハードルが高い設定画面となっています。
なので、Twitter公式用のフォローボタンを発行するツールを開発しました。
公式には存在しない設定機能なども追加しましたので、Twitter公式ボタンが欲しい方は是非ご利用ください。
ボタンクリック後、フォローを促すアクションを使用できる
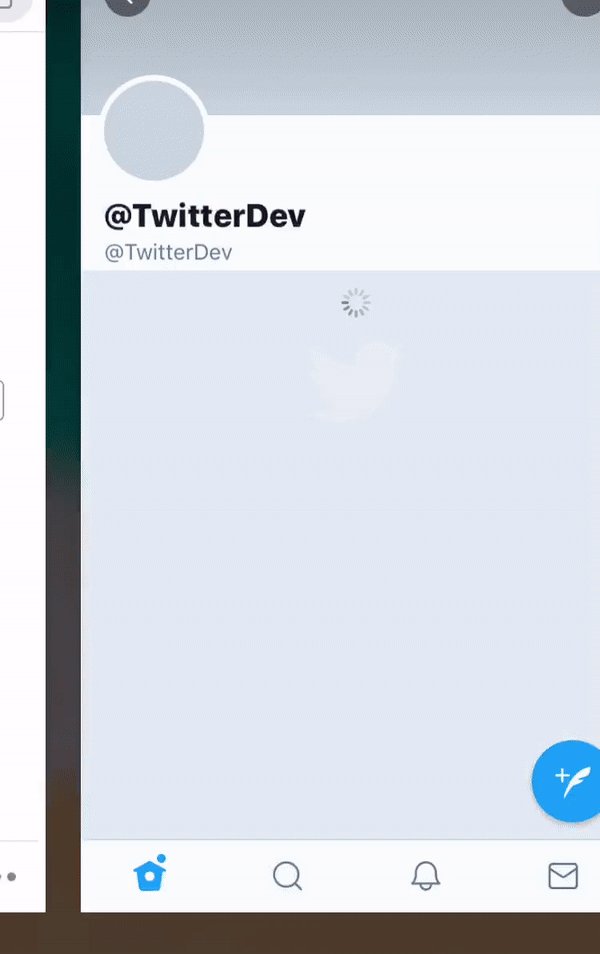
これは最近知ったことですが、Twitter公式のボタンリンクを押すと、スマホユーザーかつTwitterアプリをインストールしている方は、自動的にTwitterアプリに飛びます。
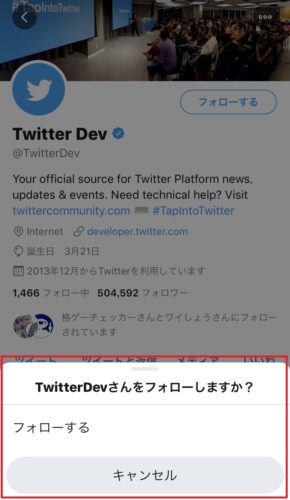
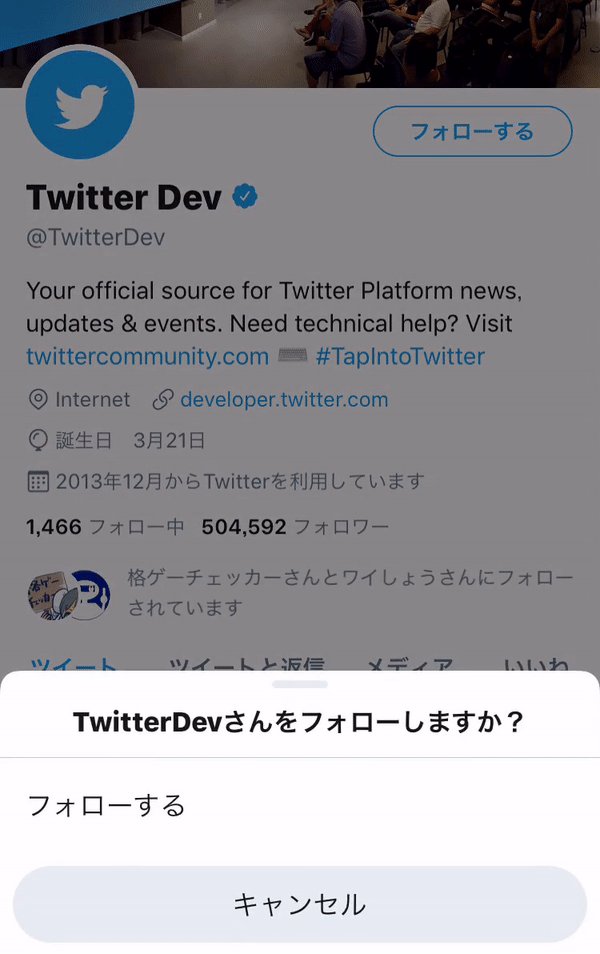
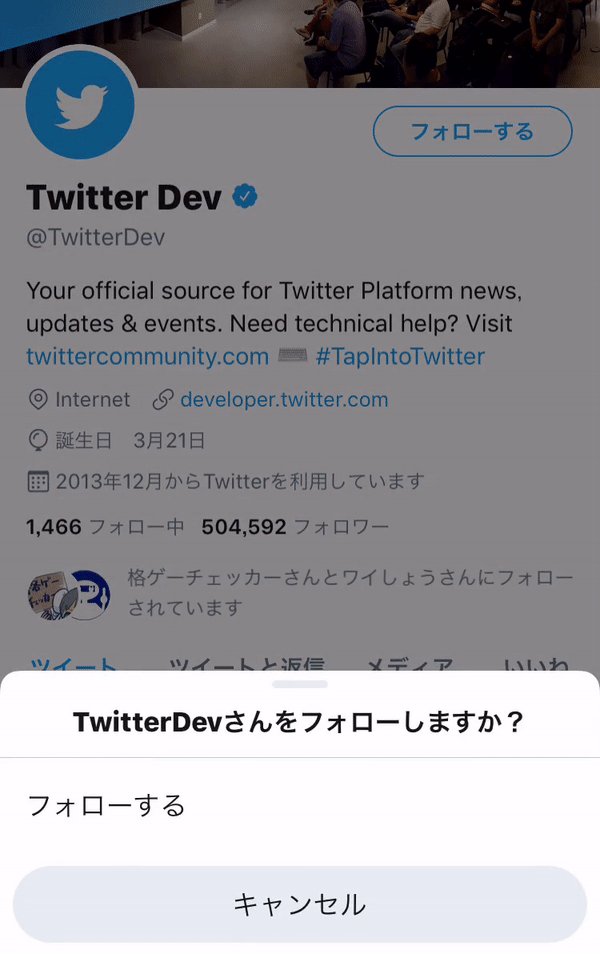
ここまではaタグも同じですが、Twitter公式ボタンの場合、その後フッターに「フォローしますか?」とフォローを促すボタンが表示されるようになっています。

いろいろ試したところ、aタグのみではこの機能の再現は難しく(できなくはなかったのですがデバイスによって遷移がバグる)、Twitter公式ボタンリンクならではの機能と言えます。

動画にするとこんな感じに動きます。
これでフォロー率が上がるのか、正確なデータはありませんが、フォローを後押しするアクションと言えるのではないでしょうか。
自分も今までは表示表現が自由なaタグに画像を含んで華やかなリンクにしていましたが、Twitter公式ボタンを使用するメリットを最近知ったため、今回記事にて紹介させていただきました。
サイトやブログ、フォロワー数によってケースバイケースに使い分けていきましょう。
以上、Twitterの公式フォローするボタンと非公式リンクの違い、でした。

ディスカッション
コメント一覧
まだ、コメントがありません