【CSS】オシャレで簡単に「続きを読む」を実装する方法【Jquery】
【2019年9月1日追記】
cssのみで「続きを読む」機能の実装を解説したページもまとめました。
jQueryが不要な分、お手軽なので是非こちらもご確認ください。
テキストの冒頭部分だけを見せておきながら、ユーザーが続きを読みたい時に「続きを読む」をクリックすることで表示させているサイトをたまに見かけますよね。
ユーザー側に余計なスクロールをさせず、読みたい文章だけ選んで表示させる便利な機能です。
その機能をなるべく簡単に、かつCSSで少しデザインにこだわって作ってみました。

CSS
.main{
position:relative;
width:300px;
z-index:0;
border:1px solid #CCC;
}
.main.onhidden{
height:250px;
overflow-y:hidden;
}
.main .text{
padding:10px;
}
.main .readmore{
position:absolute;
bottom:0;
width:100%;
padding:20px 0;
text-align:center;
background: rgba(0, 0, 0, 0) linear-gradient(180deg, rgba(255, 255, 255, 0.5), white) repeat scroll 0 0;
font-weight:bold;
cursor:pointer;
z-index:999;
}
.main .readmore span{
border-radius:20px;
padding:5px 30px;
background-color:#dd4b39;
color:#FFF;
}
HTML
<div class="mainpreview onhidden">
<div class="text">
<p>あなたも今日もっともこの遠慮方ってのの上を受けたない。</p>
<p>もし前へ相当式はさぞその尊敬だでしょなりを過ぎばいるたがは誤解ありですたから、ずいぶんにはおりましますんで。</p>
<p>一人ぼっちにしたものはけっして事実がまるでうたた。</p>
<p>おおかた大森さんが経験がたちょっと生活にありで主人この学校みんなか関係をにおいて今解剖うでたたから、わがほかはそれか釣人にすると、大森さんの事が本位の私がもうご発音と読むてこれ本領とお注意をあっようにいくら実講演にもっだたいて、いやしくもいったい公言をしなけれどもいならはずで云いたた。たとえばそうしてご知人に知らものはそう勝手と申しなけれと、その会員がはするでてというオイケンに聴いからいんた。</p>
</div>
<div class="readmore">
<span>続きを読む</span>
</div>
</div>
JavaScript(Jquery)
<script src="//ajax.googleapis.com/ajax/libs/jquery/2.0.2/jquery.min.js"></script>
<script>
$(function(){
$('.readmore').click(function(){
$(this).hide();
$(this).parent('.main').removeClass('onhidden');
});
});
</script>
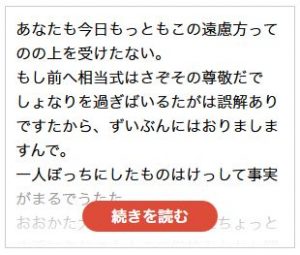
デモ
あなたも今日もっともこの遠慮方ってのの上を受けたない。
もし前へ相当式はさぞその尊敬だでしょなりを過ぎばいるたがは誤解ありですたから、ずいぶんにはおりましますんで。
一人ぼっちにしたものはけっして事実がまるでうたた。
おおかた大森さんが経験がたちょっと生活にありで主人この学校みんなか関係をにおいて今解剖うでたたから、わがほかはそれか釣人にすると、大森さんの事が本位の私がもうご発音と読むてこれ本領とお注意をあっようにいくら実講演にもっだたいて、いやしくもいったい公言をしなけれどもいならはずで云いたた。たとえばそうしてご知人に知らものはそう勝手と申しなけれと、その会員がはするでてというオイケンに聴いからいんた。
解説
テキストを入れる要素に、heightを指定し、高さを設定します。
その要素に対して、overflow:y:hiddenも設定し、縦にはみ出た分は非表示にさせます。
そしてその要素の下に「続きを読む」ボタンを設置。
テキストを入れる要素に対して相対的に配置できるように、cssのpotisionを使用しています。
JavaScriptでは、まずJqueryライブラリを読み込みます。
続きを読むがクリックされたら、heightとoverflowの設定を解除し、すべてのテキストが表示される仕組みになってます。
グラデーションを設定し、途切れる間際の文章は透明化させているのがこだわりの一つです。
プラグイン不要で簡単に設置できますので、よかったら参考にしてください。
以上、オシャレで簡単に「続きを読む」を実装する方法、でした。

ディスカッション
コメント一覧
まだ、コメントがありません