jQueryで要素の横幅・高さを取得/設定する方法【サンプルコード有】
jQueryで要素の高さや横幅を取得したり、代入を行うメソッドの使い方についてまとめました。
要素の高さ・横幅を取得する
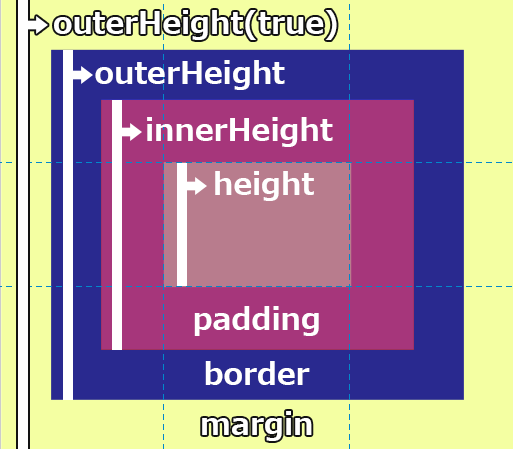
jQueryで要素の幅を取得する関数はwidth()とheight()がありますが、幅にpadding、border、marginを含めたいかどうかで使う関数を使い分ける必要があります。
分かりやすく画像にしましたのでご活用ください。

また、今回サンプルコードで紹介する要素は下記のdivボックスを使用します。
.box{
width: 150px;
height: 100px;
padding: 20px;
margin-left: 20px;
margin-top: 20px;
background-color: red;
border: 5px solid blue;
}
Firefoxでは小数点以下も含む形で取得することがあります。
width()、height()→要素単体の幅を取得する
要素単体の横幅を取得したい場合はwidth()、高さを取得したい場合はheight()を使用します。
paddingやborder、marginを含まない純粋な高さの取得となります。
<script>
$(function(){
//要素の幅を取得
console.log('width()の値は ' + $('.box').width());
console.log('height()の値は ' + $('.box').height());
});
</script>
innerWidth()、innerHeight()→padding込みの要素の幅を取得する
paddingの値を含む形で取得する場合はinnerWidth()、innerHeight()を使用します。
サンプルではpaddingは20pxを使用しているため、上下、左右共に20pxが加算され、width()とheight()に+40された値となります。
<script>
$(function(){
//パディング込みの幅を取得
console.log('innerWidth()の値は ' + $('.box').innerWidth());
console.log('innerHeight()の値は ' + $('.box').innerHeight());
});
</script>
outerWidth()、outerHeight()→padding+border込みの要素の幅を取得する
paddingとborderの値を含む形で取得する場合はouterWidth()、outerHeight()を使用します。
サンプルのborderは全体に5pxを使用しているため、上下、左右共に5pxが加算され、innerWidth()innerHeight()に+10された値となります。
<script>
$(function(){
//パディングとボーダー(padding + border)込みの幅を取得
console.log('outerWidth()の値は ' + $('.box').outerWidth());
console.log('outerHeight()の値は ' + $('.box').outerHeight());
});
</script>
outerWidth(true)、outerHeight(true)→padding+border+margin込みの要素の幅を取得する
padding、border、marginすべての値を含む形で取得する場合はouterWidth(true)、outerHeight(true)と書きます。
margin-leftに20px、margin-topに20pxを指定しているため、その分加算されます。
<script>
$(function(){
//パディングとボーダーとマージン(padding + border + margin)込みの幅を取得
console.log('outerWidth(true)の値は ' + $('.box').outerWidth(true));
console.log('outerHeight(true)の値は ' + $('.box').outerHeight(true));
});
</script>
要素にbox-sizing: border-boxを指定している場合
要素に「box-sizing: border-box;」を指定している場合は、要素の高さと横幅にpaddingとborderが含まれた上で、widthとheightの幅になります。
width()とheight()を指定して、思っていた値と違う値が返ってきた場合は、「box-sizing: border-box;」を使用している可能性があります。
その場合はouterWidth()やouterHeight()を使用してみましょう。
.box2{
box-sizing: border-box;
width: 150px;
height: 100px;
padding: 20px;
margin-left: 20px;
margin-top: 20px;
background-color: red;
border: 5px solid blue;
}
<div class="box2"></div>
<script>
$(function(){
//要素の幅を取得(デフォルト)
console.log('width()の値は ' + $('.box2').width());
console.log('height()の値は ' + $('.box2').height());
//パディング込みの幅を取得
console.log('innerWidth()の値は ' + $('.box2').innerWidth());
console.log('innerHeight()の値は ' + $('.box2').innerHeight());
//パディングとボーダー(padding + border)込みの幅を取得
console.log('outerWidth()の値は ' + $('.box2').outerWidth());
console.log('outerHeight()の値は ' + $('.box2').outerHeight());
//パディングとボーダーとマージン(padding + border + margin)込みの幅を取得
console.log('outerWidth(true)の値は ' + $('.box2').outerWidth(true));
console.log('outerHeight(true)の値は ' + $('.box2').outerHeight(true));
});
</script>
要素の高さ、横幅を設定・変更する
要素の幅を変更するための設定は、先ほど解説したwidth()などの関数に対して、引数に数値を入れることで変更できます。
変更はpx(ピクセル単位)で行うため、例えば高さを100pxにしたい場合はheight(100)と指定します。
innerHeightとouterHeightは、paddingやborderを含めて幅を変えたいかで使い分けます。
| height(100) | 要素の高さを100pxに設定する |
|---|---|
| innerHeight(100) | (padding+要素)の高さを100pxに設定する |
| outerHeight(100) | (padding+border+要素)の高さを100pxに設定する |
.boxsample{
width: 150px;
height: 100px;
padding: 20px;
margin-bottom: 20px;
background-color: red;
border: 5px solid blue;
}
<div class="boxsample"></div>
<input type="button" class="btn_height" value="height(100)を適用">
<input type="button" class="btn_innerheight" value="innerHeight(100)を適用">
<input type="button" class="btn_outerheight" value="outerHeight(100)を適用">
<script>
$(function(){
$('.btn_height').click(function(){
$('.boxsample').height(100);
});
$('.btn_innerheight').click(function(){
$('.boxsample').innerHeight(100);
});
$('.btn_outerheight').click(function(){
$('.boxsample').outerHeight(100);
});
});
</script>
幅をpx以外で指定したい場合はcss()を使用する
width()やheight()では、px以外の単位の指定ができないので、%指定などを行いたい場合は不便です。
その場合は要素に直接cssの値を設定するメソッドcss()を使用してください。
※こちらのサンプルでは「box-sizing: border-box;」を適用しています。
<div class="boxsample2"></div>
<input type="button" class="btn_width50" value="widthを50%に変更">
<input type="button" class="btn_width100" value="widthを100%に変更">
<script>
$(function(){
$('.btn_width50').click(function(){
$('.boxsample2').css('width', '50%');
});
$('.btn_width100').click(function(){
$('.boxsample2').css('width', '100%');
});
});
</script>
なお、幅の変化にアニメーションを追加したい場合は、animate()を使用するか、cssにtranstionを設定することで実現できます。
詳しくはこちらのページにまとめております。
幅の設定や変更は、padding、border、marginを含めるかどうかで使う関数が異なる点を覚えておきましょう。
以上、jQueryで要素の横幅・高さを取得/設定する方法、でした。

ディスカッション
コメント一覧
まだ、コメントがありません