【CSS】画像に吹き出し解説を付けるWEBデザイン
画像に対して吹き出しで解説を付けるWEBデザインについてまとめました。
WordPressをご利用の方は、ショートコード化で汎用的に使用する方法もまとめております。
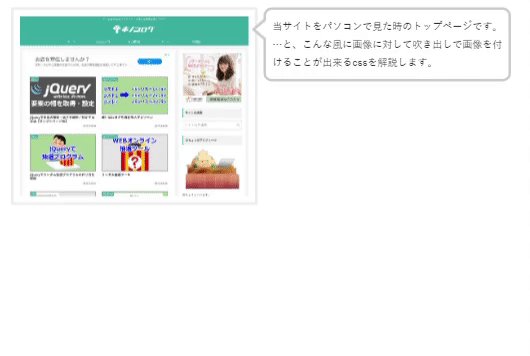
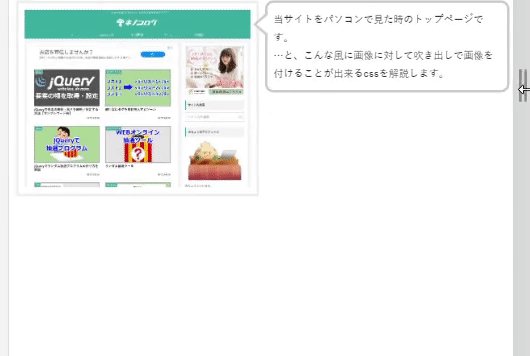
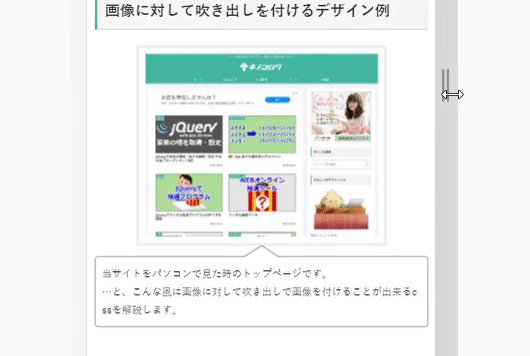
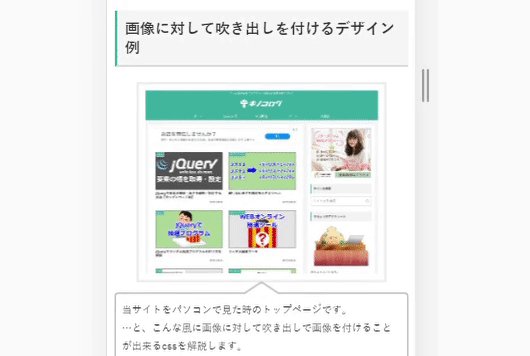
画像に対して吹き出しを付けるデザイン例

当サイトをパソコンで見た時のトップページです。
…と、こんな風に画像に対して吹き出しで解説を付けることが出来るため、キャプションのようにも見せられます。
パソコンやタブレットなどの横幅が広いデバイスでは、無駄なく画像とテキストを配置でき、スクロールレスでユーザーにも優しいです。
横幅が広いパソコンやタブレットは左右の表示に、スマホでは上下に切り替わるレスポンシブ対応です。

画像吹き出しデザインのソースコード
次に、画像吹き出しデザインを実現するソースコードです。
HTML
まずはHTMLから。
<div class="fuki_par">
<div class="fuki_child_left">
<!-- ここに画像を入れる -->
<img src="https://kinocolog.com/hogehoge.png">
</div>
<div class="fuki_child_right">
<div class="fuki_child_text">
<!-- ここにテキストを入れる -->
</div>
</div>
</div>
上のdivに画像(img)を、下のdivにテキストを入れる、とだけ覚えて、後はコピペでOKです。
CSS
次にcssの設定です。
こちらは少し記述量が多いですが基本コピペで大丈夫です。
.fuki_par *{
box-sizing: border-box;
}
/* 親要素 */
.fuki_par{
display: table;
box-sizing: border-box;
margin-bottom: 1em;
width: 100%;
}
/* 子要素(左画像) */
.fuki_child_left{
display: table-cell;
vertical-align: middle;
width: 50%; /* お好みで */
padding-right: 10px;
}
.fuki_child_left img{
padding: 10px;
border: solid 4px #EEE;
}
/* 子要素(右テキスト) */
.fuki_child_right{
display: table-cell;
width: 49%; /* お好みで */
position: relative;
}
.fuki_child_text{
border: #ccc solid 4px;
position: relative;
background: #fff;
padding: 12px 10px;
border-radius: 13px;
}
.fuki_child_text p:first-of-type{
margin-top: 0;
}
.fuki_child_text p:last-of-type{
margin-bottom: 0;
}
/* 吹き出しデザイン */
.fuki_child_text::before{
border-right: 23px solid #ccc;
border-bottom: 20px solid transparent;
border-top: 20px solid transparent;
top: 10%;
content: "";
position: absolute;
left: -23px;
}
.fuki_child_text::after{
content: "";
position: absolute;
border-right: 24px solid #fff;
border-bottom: 20px solid transparent;
border-top: 20px solid transparent;
top: 10%;
left: -17px;
}
/* レスポンシブ対応 */
@media screen and (max-width: 600px){
.fuki_par, .fuki_child_left, .fuki_child_right, .fuki_child_text{
width: 100%;
display: block;
}
.fuki_child_left{
padding-right: 0;
max-width: 400px;
margin-left: auto;
margin-right: auto;
}
.fuki_child_text{
border-radius: 6px;
background: #fff;
margin-top: 7px;
border: solid 2px silver;
}
.fuki_child_text::before{
border-bottom: 20px solid silver;
border-left: 30px solid transparent;
border-right: 30px solid transparent;
content: "";
position: absolute;
top: -40px;
left: 50%;
transform: translateX(-50%);
-webkit-transform: translateX(-50%);
}
.fuki_child_text::after{
border-bottom: 20px solid #fff;
border-left: 30px solid transparent;
border-right: 30px solid transparent;
content: "";
position: absolute;
top: -37px;
left: 50%;
transform: translateX(-50%);
-webkit-transform: translateX(-50%);
}
}
基本、画像とテキストの比率が5:5となるようにしていますが、テキストに比重を置きたい、などの希望がある場合はwidthを調整してください。
WordPressでcssを追記したい場合
実装したいサイトがWordpressで構築されている場合は、cssの追記は以下の流れで実装してください。
- ダッシュボード(管理画面)を開く
- 外観→テーマエディターをクリック
- 「style.css」にcssを追記する
- 下の「ファイルを更新」ボタンをクリック
WordPressでショートコード化したい場合
WordPressの記事として画像吹き出しデザインを使用したい場合、毎回あのHTMLソースコードを打つのは面倒です。
なので、先ほどのHTMLをショートコードでまとめてしまうことで、汎用的に使用することが出来ます。
使用する場合は、下記のソースコードを、テーマのfunctions.phpを追記してください。
//吹き出しショートコード
function imageFukidashiSC($attr, $content = null){
if(!isset($attr['src'])) return '';
if(!isset($attr['alt'])) $attr['alt'] = '';
//自動改行対策
$content = str_replace(['<p>', '<br />', '<br>'], '', $content);
$content = str_replace('</p>', "\n", $content);
$content = preg_replace("/^\n/s", "", $content);
$content = preg_replace("/\n$/s", "", $content);
$html = '';
$html .= '<div class="fuki_par">';
$html .= '<div class="fuki_child_left">';
$html .= '<img src="'.$attr['src'].'" alt="'.$attr['alt'].'" />';
$html .= '</div>';
$html .= '<div class="fuki_child_right">';
$html .= '<div class="fuki_child_text">';
$html .= wpautop($content);
$html .= '</div>';
$html .= '</div>';
$html .= '</div>';
return $html;
}
add_shortcode('imgfuki', 'imageFukidashiSC');
追記が終わると、編集画面でショートコードを利用できるようになります。
[imgfuki src="https://kinocolog.com/wp-content/uploads/2019/09/500x300.png" alt="サンプル画像"] 画像はただのサンプルです。 この中のテキストが吹き出しの中に入ります。 srcに画像のURLを設定してください。srcは必須です。 altも合わせて設定することが出来ます。(未入力、もしくは設定なしでも可) [/imgfuki]
と入れると、結果は下記のようにデザインが適用された状態で表示されます。

画像はただのサンプルです。
この中のテキストが吹き出しの中に入ります。
srcに画像のURLを設定してください。srcは必須です。
altも合わせて設定することが出来ます。(未入力、もしくは設定なしでも可)
ショートコード化をすることで、楽にオシャレなデザインを利用できるので、Wordpressをご利用の方は是非使ってみましょう。
今回のデザインは、僕が敬愛して止まないサルワカさんという解説サイトで使われてたWEB表現です。
(今回紹介したcssは自分好みにカスタマイズしているので異なります)
https://saruwakakun.com/
記事の内容はいわずもがな、WEBデザインとして見ても洗練されたサイトのため、とても参考にしています。
記事を書くライター目線でもWEBデザイナー目線でも一度目を通しておくべきサイトだと思うので、ご存知でなかった方は一度見に行った方が良いですよ。
以上、画像に吹き出し解説を付けるWEBデザイン、でした。

ディスカッション
コメント一覧
まだ、コメントがありません