CSSで変数を使用する方法【サンプルコードで解説】
今回はCSSで変数の設定と使用方法について解説します。
CSSの変数はカスタムプロパティとも呼びます。
利用例として、例えば、サイトによってテーマカラーが決まっていてる場合、特定のカラーコードを各要素に設定する必要がありますよね。
そんな時、CSSの変数でカラーコードを設定することで、仮にテーマカラーが変更されても変数を変えることですべての要素の色を変更することができたりします。
CSS変数の記述方法
値を設定する
まずは、CSSで変数に値を設定する方法について確認しましょう。
:root{
--mycolor: red;
}
CSSの変数定義は、
「–変数名: 値;」
という形で行います。
変数のルールとして、頭に「–」(ハイフン2つ)を付ける必要があります。
また、:root{}の中に変数を定義することで、すべての要素で変数の利用が出来ます。
設定した変数を使用する
設定した変数を使用する場合の記述です。
:root{
/* 変数の設定 */
--mycolor: red;
}
.test{
/* 変数を背景色で使用する */
background-color: var(--mycolor);
}
var()の中に設定した変数を入れることで、値を変数の値に置き換えることが出来ます。
では実際に、変数がしっかり機能しているか確認してみます。
<p class="test">CSSで変数を使用したpタグです。</p>
CSSで変数を使用したpタグです。
背景色が赤くなっていることが分かります。
設定したvar(–mycolor)には、redが値として入っているため、結果「background-color: red」となり、変数の値に置き換わっていますね。
1つのプロパティに複数の変数が使用可能
CSSの変数は、1つのプロパティに対して、2つ以上の変数を組み合わせることが出来ます。
:root{
/* 色の設定 */
--r_sample: 0;
--g_sample: 255;
--b_sample: 0;
/* 透明度の設定 */
--o_sample: 0.5;
}
.test_rgb{
/* 変数を背景色で使用する */
background-color: rgba(var(--r_sample), var(--g_sample), var(--b_sample), var(--o_sample));
}
rgba()にて、4つの変数を使用し、色の設定を行ったりすることが可能です。
<p class="test_rgb">透明度50%の緑色です。</p>
透明度50%の緑色です。
calcを使用した演算式に変数を使用可能
CSSの変数は、calcという関数を使用して、プログラミングのように値に数式を組み込むことが出来ます。
例えば、フレックスボックスを使用して、1行あたりの要素数を変数で決定する、ということも出来ます。
参考 CSSのフレックスボックス(display:flex)とは?各種プロパティ解説【デモ有】
:root{
/* 1行あたりの要素数 */
--col_count: 4;
}
.div_par{
display: -webkit-flex;
display: flex;
-webkit-flex-wrap: wrap;
flex-wrap: wrap;
counter-reset: number 0;
padding: 5px;
border: 2px solid #CCC;
background-color: #FFFFEE;
box-sizing: border-box;
}
.div_par > div{
text-align: center;
border: 1px solid #FFF;
color: #FFF;
background-color: #191919;
padding: 10px 15px;
box-sizing: border-box;
/* calcで変数を使用した演算 100%を列数で割る */
width: calc(100% / var(--col_count));
}
.div_par > div:nth-child(even){
background-color: blue;
}
.div_par > div:after{
counter-increment: number 1;
content: "要素" counter(number);
}
cssの変数を変更できる入力エリアと、変更を反映するフレックスボックスを用意しましたので、変数がどう生かされるかお試しください。
var(--col_count)の値
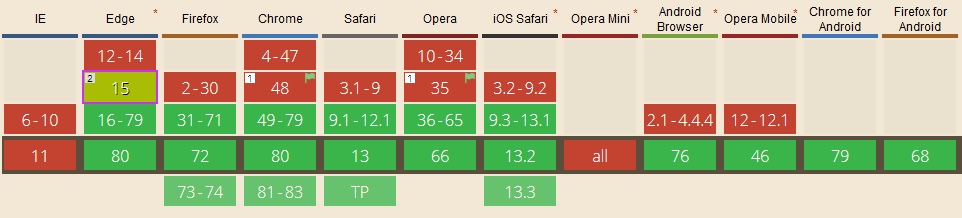
ブラウザ毎のCSS変数の対応状況
こちらのCSSの変数(カスタムプロパティ)は、ほぼすべての最新ブラウザが対応しています。

しかし、日本での利用率が未だにあるIE(Internet Explorer)では対応しておりません。
IEはサポートされていないブラウザなので、現在はEdgeというブラウザへの移行をMicrosoftも勧めていますが、IEユーザーに対するサポートをどうみるかどうか、でカスタムプロパティを使用するか判断しましょう。
JavaScriptでCSS変数を操作する
JavaScriptでcssの変数の取得、及び変更方法について記載しておきます。
なお、試したところjQueryのcss()メソッドではcss変数は取得・変更ができませんでした。
変数を取得する
:rootに設定されたCSS変数を取得する場合は、getPropertyValueを使用し、定義した変数名を設定します。
var v = getComputedStyle(document.documentElement).getPropertyValue('--test');
console.log(v); // => red
変数を変更する
:rootに設定されたCSS変数を変更する場合は、setPropertyというメソッドを使用し、変数名と変更後の値を設定します。
変数定義後に設定したプロパティも、即デザインが反映されるので便利です。
document.documentElement.style.setProperty('--test', 'blue');
CSS変数は、使いこなすことで少量の記述でデザインを大幅に変更したり検証したりすることが可能です。
IEでサポートされていない点はやや惜しいですが、今後幅広く使われることになると思いますので、一度触ってみましょう。
以上、CSSで変数を使用する方法、でした。

ディスカッション
コメント一覧
まだ、コメントがありません