【WordPress】デバイス毎にテーブルのスクロール方向を切り替えるショートコードを実装
WordPressブロガーの中で、スクロールヒント+1列目固定のテーブルデザインが話題となり、現在は多くのブログで扱われています。

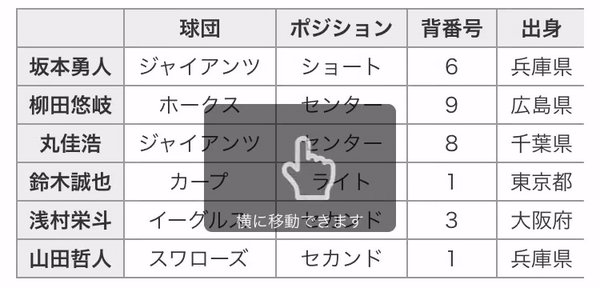
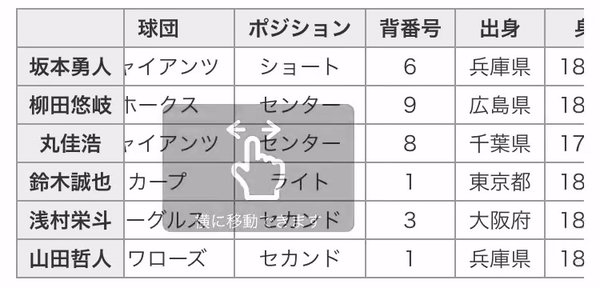
こんな風に1列目を固定して、横スクロールで項目と照らし合わせて確認できるテーブルです。
横スクロール方向には無限にセルを追加できるので、スマホの狭い画面でも見やすいテーブルとして注目されています。
ただしこの仕様は、あくまでスマホユーザーに向けた仕様であるということを忘れてはいけません。

スマホはスワイプで広い画面からスクロールが可能ですが、パソコンでは狭いスクロールバーをドラッグして動かさなくてはいけないため、ユーザビリティがお世辞にも良いとは言えません。
そもそもパソコンは、画面の横幅がスマホに比べて段違いに広いので、横スクロールありきのデザインである必要がなかったりする場合が多いです。
パソコンの場合は画面の広さを生かしたテーブルが表示されて、スマホの場合は横スクロールのテーブルに切り替えられたら最高ですよね。
なので今回は、Wordpressのショートコードを使用して、スマホの場合は横スクロール対応のテーブルに組み替えるレスポンシブ処理を作ってみました。
テーブルを2つ作るのではなくて、1つのテーブルをユーザーのデバイスによって配置を変えるだけなので、楽に分岐させることが出来ます。
配置変更テーブルレスポンシブデザインの仕組み
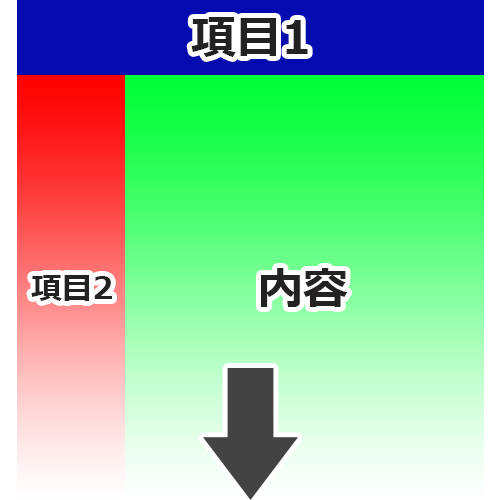
パソコンの場合は、
- 横スクロールは面倒だけど縦スクロールは容易
- 画面が広い
という特性があるため、数が一定ではない各種項目(項目2)を縦方向にスクロールをさせる方向でテーブルのセルを追加します。
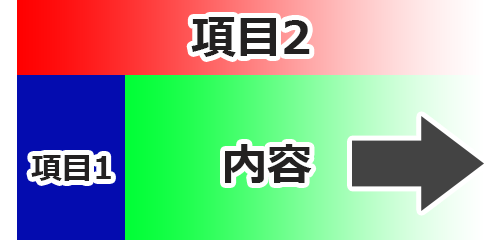
一方スマホの場合は、
- 横スクロール方向に楽にスワイプできる
- 画面の横幅が狭い
という、パソコンとある種真逆の性質があるので、こちらは各種項目(項目2)を横方向にスクロールを広げる方針で進めていきます。
tableタグの組み立てはPCを元に、スマホデバイスの判定を受けたらセルを組み替えを自動的に行います。
| PCからのアクセス (デフォルト) |
スマホからのアクセス (自動的に変更) |
|---|---|
 |
 |
 |
 |
配置変更カスタマイズのソースコード
テーマにCSSを追記する
まずはパソコン用とスマホ用、それぞれのパターンに対応したテーブルのcssを設定する必要があります。
/* 共通レイアウト */
.resp_area table{
text-align: center;
}
.resp_area table td, .resp_area table th{
border: 1px solid #999; /* 罫線の色 ご自由に */
}
.resp_area table td{
background-color: #FFF; /* 背景色 ご自由に */
}
.resp_area table th{
background-color: #ededed; /* th背景色 ご自由に */
}
/* PC */
.resp_pc_table table{
table-layout: fixed;
}
.resp_pc_table table thead td, .resp_pc_table table thead th{
position: -webkit-sticky;
position: sticky;
z-index: 10;
top: 0;
}
.resp_pc_table table thead td::after, .resp_pc_table table thead th::after{
content: "";
position: absolute;
bottom: -1px;
right: -1px;
width: 100%;
height: 100%;
border-right : 1px solid #999; /* 罫線の色 ご自由に */
border-bottom : 1px solid #999; /* 罫線の色 ご自由に */
}
/* スマホ */
.resp_sp_table{
white-space: nowrap;
overflow-y: scroll;
}
.resp_sp_table table{
border-collapse: collapse;
word-break: break-all;
display:block;
border:none;
border-collapse: collapse;
border-spacing: 0;
}
.resp_sp_table table td, .resp_sp_table table th{
padding: 0 8px;
}
.resp_sp_table table tbody tr td:first-child, .resp_sp_table table tbody tr th:first-child{
position: -webkit-sticky;
position: sticky;
z-index: 10;
left: 0;
border-left: none !important;
border-right: none !important;
}
.resp_sp_table table tbody tr td:nth-child(2), .resp_sp_table table tbody tr th:nth-child(2){
border-left: none !important;
}
.resp_sp_table table tbody tr td:first-child::before, .resp_sp_table table tbody tr th:first-child::before{
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
border-left : 1px solid #999; /* 罫線の色 ご自由に */
}
.resp_sp_table table tbody tr td:first-child::after, .resp_sp_table table tbody tr th:first-child::after{
content: "";
position: absolute;
bottom: -1px;
right: 0;
width: 100%;
height: 100%;
border-right : 1px solid #999; /* 罫線の色 ご自由に */
border-bottom : 1px solid #999; /* 罫線の色 ご自由に */
}
「ご自由に」と書かれているところはサイトに合わせた色を設定しておいてください。
PCの場合は1行目の項目を、スマホの場合は1列目の項目をpisition:stickyで固定します。
WordPressのcssの追加は以下の流れで追加できます。
- ダッシュボード(管理画面)を開く
- 外観→テーマエディターをクリック
- 「style.css」にcssを追記する
- 下の「ファイルを更新」ボタンをクリック
functions.phpにPHPソースコードを追記する
テーマのfunctions.phpに、テーブル組み換え用のショートコードを追記します。
スクロールヒントはアップルップル様が提供されているJavaScript、CSSを読み込みます。
テーブルの組み換えのために煩雑なソースコードになってしまいました…。
function responsiveTableSC($query, $content = null){
$table_flg = preg_match('/<table.*?>(.*?)<\/table>/is', $content, $aryTableMatches);
if(!$table_flg) return $content;
$before_content = $aryTableMatches[1];
$table_flg = preg_match('/<thead.*?>(.*?)<\/thead>/is', $content, $aryTheadMatches);
if(!$table_flg) return $content;
$before_thead = $aryTheadMatches[1];
$table_flg = preg_match('/<tbody.*?>(.*?)<\/tbody>/is', $content, $aryTbodyMatches);
if(!$table_flg) return $content;
$before_tbody = $aryTbodyMatches[1];
if(!wp_is_mobile()){
return '<div class="resp_area resp_pc_table">'.$content.'</div>';
}
preg_match_all('/<(th.*?|td.*?)>(.*?)<\/(th|td)>/is', $before_thead, $aryLeftMatches);
preg_match_all('/<tr.*?>(.*?)<\/tr>/is', $before_tbody, $aryTrMatches);
$aryCell = [];
foreach($aryTrMatches[1] as $key => $value){
preg_match_all('/<(th.*?|td.*?)>(.*?)<\/(th|td)>/is', $value, $aryMatches);
$aryCell[] = $aryMatches;
}
$table_content = '';
$table_content .= '<tr>';
$table_content .= '<'.$aryCell[0][3][0].'></'.$aryCell[0][3][0].'>';
foreach($aryCell as $key => $value){
$table_content .= $value[0][0];
}
$table_content .= '</tr>';
foreach($aryLeftMatches[0] as $key1 => $val1){
if($key1 === 0) continue;
$table_content .= '<tr>';
$table_content .= $val1;
foreach($aryCell as $key2 => $val2){
$table_content .= $val2[0][$key1];
}
$table_content .= '</tr>';
}
//スクロールヒントの記述 同ページで複数使用しても呼び出しは1度にするため判定を行う
global $_SCROLL_HINT_FLG;
if(!isset($_SCROLL_HINT_FLG)){
add_action('wp_footer', 'scrollHintCssAdd');
add_action('wp_footer', 'scrollHintJsAdd');
}
$_SCROLL_HINT_FLG = true;
$content = str_replace($before_content, $table_content, $content);
return '<div class="resp_area resp_sp_table">'.$content.'</div>';
}
add_shortcode('responsive_table', 'responsiveTableSC');
//スクロールヒントjs追記
function scrollHintJsAdd(){
echo <<< EOM
<script src="https://unpkg.com/scroll-hint@1.1.10/js/scroll-hint.js"></script>
<script>
window.addEventListener('DOMContentLoaded', function(){
new ScrollHint('.resp_sp_table', {
remainingTime: 3000,
i18n: {
scrollable: '横に移動できます'
}
});
});
</script>
EOM;
}
//スクロールヒントcss追記
function scrollHintCssAdd(){
echo '<link rel="stylesheet" href="https://unpkg.com/scroll-hint@1.1.10/css/scroll-hint.css">';
}
HTMLでテーブルを作る
後はHTMLタグで書いたテーブルに、先ほど追加したショートコードで囲うだけで完成です。
パソコンで見た時はソースコードそのままのテーブルが、スマホで見た時は横スクロール型のテーブルに置き換わっています。
注意点として、
- 必ずthead、tbodyを入れる必要がある
- colspan、rowspanといった結合には未対応
といった仕様があるのでご了承ください。
[responsive_table]
<table class="table">
<thead>
<tr>
<th></th>
<th>坂本勇人</th>
<th>柳田悠岐</th>
<th>丸佳浩</th>
<th>鈴木誠也</th>
<th>浅村栄斗</th>
<th>山田哲人</th>
</tr>
</thead>
<tbody>
<tr><th>球団</th><td>ジャイアンツ</td><td>ホークス</td><td>ジャイアンツ</td><td>カープ</td><td>イーグルス</td><td>スワローズ</td></tr>
<tr><th>ポジション</th><td>ショート</td><td>センター</td><td>センター</td><td>ライト</td><td>セカンド</td><td>セカンド</td></tr>
<tr><th>背番号</th><td>6</td><td>9</td><td>8</td><td>1</td><td>3</td><td>1</td></tr>
<tr><th>出身</th><td>兵庫県</td><td>広島県</td><td>千葉県</td><td>東京都</td><td>大阪府</td><td>兵庫県</td></tr>
<tr><th>身長</th><td>186cm</td><td>188cm</td><td>177cm</td><td>181cm</td><td>182cm</td><td>180cm</td></tr>
<tr><th>体重</th><td>83kg</td><td>92kg</td><td>90kg</td><td>96kg</td><td>90kg</td><td>76kg</td></tr>
<tr><th>打率</th><td>.312</td><td>.289</td><td>.292</td><td>.335</td><td>.263</td><td>.271</td></tr>
<tr><th>本塁打</th><td>40</td><td>7</td><td>27</td><td>28</td><td>33</td><td>35</td></tr>
<tr><th>打点</th><td>94</td><td>23</td><td>89</td><td>87</td><td>92</td><td>98</td></tr>
<tr><th>出塁率</th><td>.396</td><td>.420</td><td>.388</td><td>.453</td><td>.372</td><td>401</td></tr>
<tr><th>長打率</th><td>.575</td><td>.516</td><td>.495</td><td>.565</td><td>.507</td><td>.560</td></tr>
<tr><th>OPS</th><td>.971</td><td>.936</td><td>.884</td><td>1.018</td><td>.878</td><td>.961</td></tr>
</tbody>
</table>
[/responsive_table]
実行デモ
実際にテーブル組み換えショートコードで表示させたテーブルがこちらになります。
パソコンとスマホでテーブルレイアウトが異なるため、是非両デバイスでご確認ください。
| 坂本勇人 | 柳田悠岐 | 丸佳浩 | 鈴木誠也 | 浅村栄斗 | 山田哲人 | |
|---|---|---|---|---|---|---|
| 球団 | ジャイアンツ | ホークス | ジャイアンツ | カープ | イーグルス | スワローズ |
| ポジション | ショート | センター | センター | ライト | セカンド | セカンド |
| 背番号 | 6 | 9 | 8 | 1 | 3 | 1 |
| 出身 | 兵庫県 | 広島県 | 千葉県 | 東京都 | 大阪府 | 兵庫県 |
| 身長 | 186cm | 188cm | 177cm | 181cm | 182cm | 180cm |
| 体重 | 83kg | 92kg | 90kg | 96kg | 90kg | 76kg |
| 打率 | .312 | .289 | .292 | .335 | .263 | .271 |
| 本塁打 | 40 | 7 | 27 | 28 | 33 | 35 |
| 打点 | 94 | 23 | 89 | 87 | 92 | 98 |
| 出塁率 | .396 | .420 | .388 | .453 | .372 | 401 |
| 長打率 | .575 | .516 | .495 | .565 | .507 | .560 |
| OPS | .971 | .936 | .884 | 1.018 | .878 | .961 |
テーブル自体のソースコードは変えず、パソコン、スマホ両対応で使いやすく見られるテーブルレイアウトはないかと考えた時、ショートコードによるプログラムでテーブルセルの組み換えを思いつきました。
項目の数によりけりですが、個人的にはユーザビリティが良く出来なんじゃないかな、と感じているので自分では使っていこうと思います。
WordPressでブログをされている方は是非お試しください。
以上、デバイス毎にテーブルのスクロール方向を切り替えるショートコードを実装、でした。

ディスカッション
コメント一覧
まだ、コメントがありません