CSSのposition:stickyの使い方と効かないケースを解説
position:stickyは、スクロールに応じて要素を固定させることが出来るcssのプロパティです。
昔はJavaScript(jQuery)を駆使して実装していましたが、今はcssのみでお手軽に導入できます。
以前に紹介したハンバーガーメニューの記事でも、cssの「position:sticky」を使用していました。
今回は「position:sticky」の仕様と使い方をご説明します。
position:stickyの仕様について
position:stickyの最もポピュラーな使い方として、上部追従を例に説明します。
特定の要素を、「その親要素の範囲内で見えなくなるところまでスクロールしたら上部に固定する」、といった処理を行いたい場合は、cssではこう書きます。
<style>
.sticky-area h2{
position: -webkit-sticky; /* safari用 */
position: sticky;
top: 0;
}
</style>
<div class="sticky-area">
<h2>見出し1</h2>
</div>
※この記事でも見出しタグ(h2)に同様の記述を施しています。実際の動きを確認してみてください。
「position:sticky」が指定された要素は、親要素のスクロールが見えなくなるところまでスクロールしたら、「position:fixedとtop:0」が適用される、といえば分かりやすいでしょうか。
スクロールするまではただの要素で、スクロール後に固定される要素に切り替わる柔軟な動きが、オプション1つで実現できます。
position:stickyの対応ブラウザ
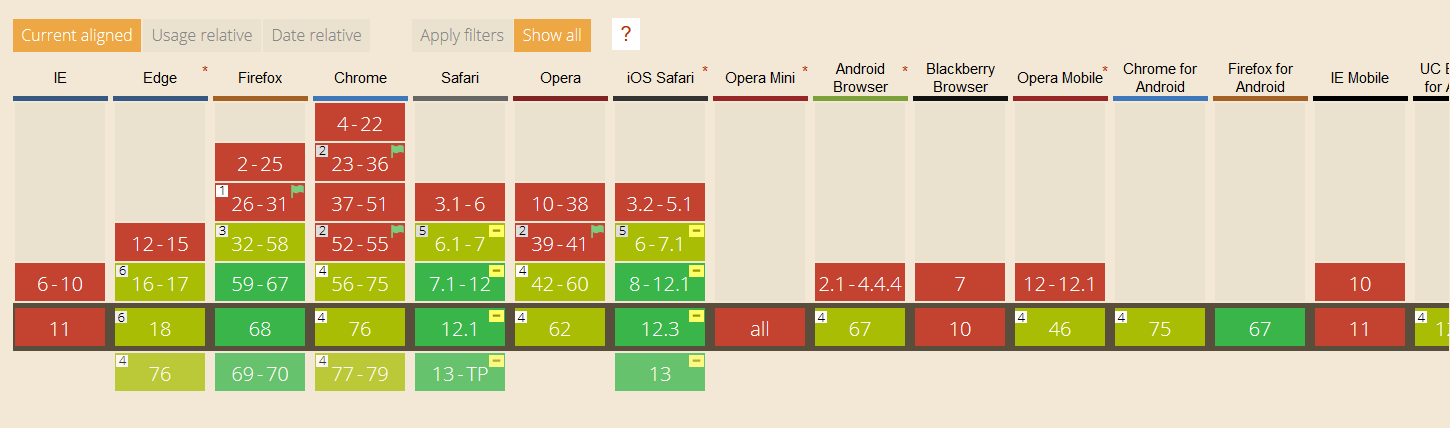
「position:sticky」を2019年8月時点で91%のブラウザが対応しています。

参考 Can I use
日本としてはIEが一切サポートされていないのが気になるところですが、IEは今後MicroSoft Edgeへの移行をすすめているので、シェア率は今後下がっていくでしょう。
また、仮にサポートしていなくても、ただ追従しなくなるだけで表示がおかしくなることはないので、追従に機能の大部分を依存しない限りは、積極的に採用しても問題ないと思います。(個人的には)
position:stickyが効かないケース
position:stickyが効かないケースとして、親要素(先祖要素含めて)の「overflow」「overflow-x」「overflow-y」プロパティが「visible(初期値)」以外が指定されているケースです。
例えば、scrollやhiddenなどの値が指定されている場合は、stickyによる追従が起きません。
<style>
.sticky-area{
overflow: scroll;
}
.sticky-area h2{
/* 効かない */
position: -webkit-sticky; /* safari用 */
position: sticky;
top: 0;
}
</style>
<div class="sticky-area">
<h2>見出し2</h2>
</div>
追従されない場合は、先祖要素を含めた親要素のプロパティをチェックしてみるのが良いでしょう。
大きく改修が必要な場合は、jQueryを使用して親要素のoverflowを一括でvisibleに置き換えるのもアリです。
<script>
$(function(){
$('.sticky-area h2').parents('*').css(
{'overflow' : 'visible', 'overflow-x' : 'visible', 'overflow-y' : 'visible'}
);
});
</script>
先祖要素も含めた親要素の置き換えが必要になるため、「parents」メソッドを使用することになります。
このjQueryの記述は、サイトによっては与える影響が大きい修正となるので、デザイン崩れなどを起こしたら使用は控えたほうがいいかもしれません。
テーブルの見出しを追従させる方法
tableタグの見出しを追従させることで、セル毎にどの項目かを直ぐ判断できるので便利になります。
あまりに長い行数を持つテーブルでは、position:stickyによる実装を検討してみても良さそうです。
ただし、固定するタグはtheadでは効かないので、thを指定するようにしてください。
.table-sticky th{
position: -webkit-sticky;
position: sticky;
top: 0;
}
下記のテーブルはth要素を固定させた実装例です。
当サイトのアクセスの多いページ上位20件を載せたテーブルで、見出しとなるthがposition:stickyによって固定されていることが分かります。
| 順位 | 記事 | アクセス |
|---|
お手軽に追従機能を実装できるposition: stickyは、紹介した例以外でも、スマホのグローバルメニューなど、用途は多岐にわたります。
仕様を理解した上で、使いたい場面では活用していきましょう。
以上、CSSのposition:stickyの使い方と効かないケースを解説、でした。

ディスカッション
コメント一覧
まだ、コメントがありません