LocalStorageの使い方をサンプルコードで解説【JavaScript】
ブラウザにデータを保存する、JavaScriptで操作できる「LocalStorage(ローカルストレージ)」の使い方をまとめました。
LocalStorage(ローカルストレージ)とは?
LocalStorageとは、利用者が使用しているブラウザにデータを保存させる機能のことです。
LocalStorageは、JavaScriptによるプログラムで簡単に保存・取り出しが出来るため、導入が容易です。
利用者目線でも、前回入力した内容や設定を前もって反映させたりすることが出来るため、ユーザビリティの向上に繋がります。
同様のことはCookieでも可能ですが、LocalStorageは操作がお手軽なことと、大容量のデータを保存できるため、ブラウザに保存するという点ではLocalStorageが優秀です。
しかし、LocalStorageはJavaScript上でしか操作できず、CookieはPHP等のサーバーサイドでも操作できる、といった違いもあるので、用途に応じて使い分けましょう。
| LocalStorage | Cookie | |
|---|---|---|
| 保存期間 | 無制限 | 期間を指定 |
| 最大容量 | 5MB | 4KB |
| 操作 | JavaScriptのみ | JavaScript PHP,Ruby等 |
LocalStorageの使い方
続いて、JavaScriptにおけるLocalStorageの使い方を確認しておきましょう。
LocalStorageに保存する
LocalStorageにデータを保存する時は、setItem()というメソッドを使用し、キーと値を設定します。
localStorage.setItem(キー, 値);
実際の使用例はこちら。
localStorage.setItem('mytext', 'Hello, World!');
この使用例では、「mytext」というキーに「Hello, World!」というテキストを入れて保存した形となります。
同じ処理で「mytext」に別の値を入れた場合は上書きとなります。
保存形式は文字列のみなので注意してください。
LocalStorageからデータを取り出す(取得する)
LocalStorageに保存したデータを取得したい場合は、getItemというメソッドを使用します。
var hoge = localStorage.getItem('mytext');
LocalStorage内にデータがある場合は取得し、存在しない場合は別の値を取得する関数を用意しておくと便利です。
//mytextにデータがあればそれを取得し、なければ「Hello, Null!」が代入される
var hoge = isStorage('mytext', 'Hello, Null!');
function isStorage(key, value){
var str;
if(localStorage.getItem(key) === null){
str = value;
}else{
str = window.localStorage.getItem(key);
}
return str;
}
LocalStorageのデータを削除する
LocalStorageに保存された、指定したキーのデータを削除するには、removeItemを使用します。
localStorage.removeItem('mytext');
ローカルストレージ内のデータをすべて削除する場合は、clear()と書きます。
localStorage.clear();
LocalStorageのメモ帳保存サンプル
解説したLocalStorageの「保存」「取得」「削除」を使用して、テキストをメモする機能を作ってみました。
実際にボタンを操作して、LocalStorageの動きを確認してみてください。
<input type="button" id="sample-load" value="保存内容を呼び出す" />
<textarea id="sample-text"></textarea>
<input type="button" id="sample-save" value="テキストを保存する" />
<input type="button" id="sample-delete" value="テキストの保存を削除する" />
<script>
//呼び出しボタンの処理
document.getElementById("sample-load").onclick = function(){
if(localStorage.getItem('memo') === null){
alert('内容が保存されていません。');
return false;
}
var text = localStorage.getItem('memo');
document.getElementById("sample-text").value = text;
alert('保存内容を呼び出しました。');
};
//保存ボタンの処理
document.getElementById("sample-save").onclick = function(){
var text = document.getElementById("sample-text").value;
if(!text){
alert('内容が入力されていません。');
return false;
}
localStorage.setItem('memo', text);
alert('内容を保存しました。');
};
//削除ボタンの処理
document.getElementById("sample-delete").onclick = function(){
if(localStorage.getItem('memo') === null){
alert('内容が保存されていません。');
return false;
}
localStorage.removeItem('memo');
alert('保存内容を削除しました。');
};
</script>
配列(オブジェクト)をLocalStorageに保存する
LocalStorageに保存できる形式は文字列のみです。
なので、配列などのオブジェクト要素をLocalStorageに保存する場合は、工夫が必要です。
使われる手法として、「保存時は文字列に変換し、取得時に復元する」ことで疑似的に配列などの保存も可能です。
配列の保存
var array = ['apple', 'orange', 'grape'];
localStorage.setItem('aryMemo', JSON.stringify(array));
JSON.stringifyは、オブジェクト要素を文字列に変換できる関数です。
文字列に変換することで、setItemによるLocalStorageの保存が出来ます。
配列の取得(復元)
元々が配列として生成されたデータをLocalStorageから取得する場合、元々の形式に戻すためにJSON.parseを使用します。
var array = JSON.parse( localStorage.getItem('aryMemo') );
JSON.parseを使用する場合、localStorageにデータが存在していない場合エラーが起きるため、まずはデータが保存されているかをチェックしておきましょう。
var array = [];
if(localStorage.getItem('aryMemo') !== null){
array = JSON.parse( localStorage.getItem('aryMemo') );
}
LocalStorageの保存内容をチェックする
LocalStorageで保存した内容を確認は、ブラウザでも行うことが出来ます。
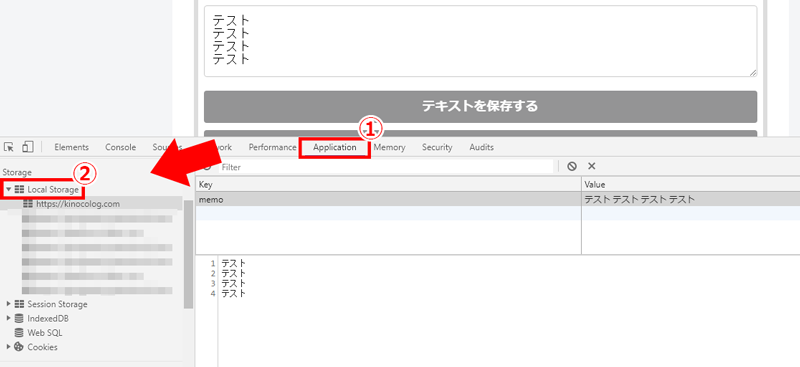
Google Chromeで、LocalStorageの値を確認してみましょう。
- 右クリックで「検証(I)」を選択
- 「Application」のタブを選択
- 「Storage」の「Local Storage」を選択
- 調べたいURLを選択
- 調べたい保存されたキーを選択

chrome以外でも、すべてのブラウザで同様の確認が行えます。
LocalStorageは、再入力の手間を減らしたり、設定内容を保持しておりなど、上手く使うことでUIの向上に繋がります。
ご覧の通り簡単に実装が可能なので、用途に合わせて導入してみましょう。
以上、LocalStorageの使い方をサンプルコードで解説、でした。

ディスカッション
コメント一覧
まだ、コメントがありません