CSSのdisplay:flexとは?サンプルコードで解説
フレックスボックス(flexbox)、皆さん使っていますか?
今まではcssでブロックレイアウトを作るときは、floatで要素を寄せて作ってきた化石人間でしたが、最近になってフレックスボックスを多用するようになりました。
floatを多用してきた人間からすると、要素の配置が滅茶苦茶楽になり、まさに神のようなプロパティです!
現在はほとんどのブラウザやデバイスが対応していますので、是非活用してみてください。
flexbox(フレックスボックス)とは?要素の配置が簡単にできるプロパティです
フレックスボックスは、要素の配置が簡単にできるプロパティで、少量の記述で実装できるため非常に便利です。
基本的には、親要素にdisplay:flexを指定するだけで、指定した要素と直下の子要素をflex要素として扱います。(子要素はflexアイテムとも呼ばれます)
<style>
.parent{
display: -webkit-flex;
display: flex;
}
</style>
<div class="parent">
<div>要素1</div>
<div>要素2</div>
<div>要素3</div>
</div>
さらに、要素のソートが出来たり、子要素毎に広がり方の指定ができたり、少量のオプションで様々な配置が可能です。
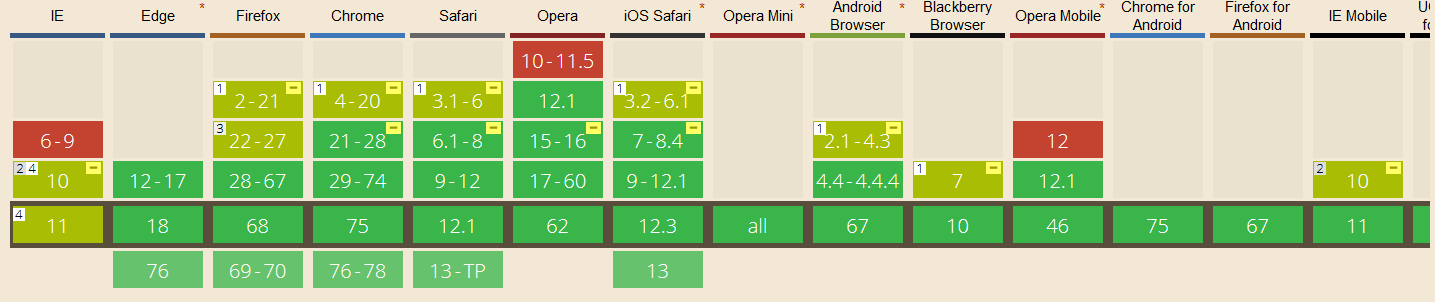
flexbox対応ブラウザ
そんな便利なフレックスボックスですが、プロパティとしては割と最近できたものなので、あまりに古いブラウザは対応していない可能性があります。
しかし、基本的にシェア率が高いブラウザの最新バージョンは対応しており、積極的に採用しても問題ないと思われます。

親要素に指定するflexboxのプロパティ
フレックスボックスの配置方法を決める、親要素に指定するオプションをまとめました。
flex-direction
「flex-direction」は、子要素をどの方向に並べるのかを指定するプロパティです。
縦並び、横並びの二種類の指定ができ、並び順もそれぞれ指定できます。
| プロパティ | 効果 |
|---|---|
| row(初期値) | 子要素を左から右に配置 |
| row-reverse | 子要素を右から左に配置 |
| column | 子要素を上から下に配置 |
| column-reverse | 子要素を下から上に配置 |
row(子要素を左から右に配置)
.parent{
-webkit-flex-direction: row;
flex-direction: row;
}
row-reverse(子要素を右から左に配置)
.parent{
-webkit-flex-direction: row-reverse;
flex-direction: row-reverse;
}
column(子要素を上から下に配置)
.parent{
-webkit-flex-direction: column;
flex-direction: column;
}
column-reverse(子要素を下から上に配置)
.parent{
-webkit-flex-direction: column-reverse;
flex-direction: column-reverse;
}
flex-wrap
「flex-wrap」は、子要素を1行で配置するか、複数行(折り返す)にするかを選択できます。
デフォルトでは1行で配置されます。
| プロパティ | 効果 |
|---|---|
| nowrap(初期値) | 子要素を1行で配置 |
| wrap | 子要素を複数行で折り返し、上から配置 |
| wrap-reverse | 子要素を複数行で折り返し、下から配置 |
nowrap(子要素を1行で配置)
.parent{
-webkit-flex-wrap: nowrap;
flex-wrap: nowrap;
}
wrap(子要素を複数行で折り返し、上から配置)
.parent{
-webkit-flex-wrap: wrap;
flex-wrap: wrap;
}
wrap-reverse(子要素を複数行で折り返し、下から配置)
.parent{
-webkit-flex-wrap: wrap-reverse;
flex-wrap: wrap-reverse;
}
flex-flow
「flex-flow」は、「flex-direction」と「flex-wrap」を同時に指定できるプロパティです。
左から「flex-direction」「flex-wrap」の指定です。
.parent{
//横並びかつ改行する
-webkit-flex-flow: row wrap;
flex-flow: row nowrap;
}
justify-content
flexの親要素にスペースがある場合、子要素を水平方向にどのように配置するかを指定できます。
| プロパティ | 効果 |
|---|---|
| flex-start(初期値) | 先頭に寄せる |
| flex-end | 末尾に寄せる |
| center | 中央に寄せる |
| space-between | 子要素を均等に配置し、最初の要素は先頭に寄せ最後の要素は末尾に寄せる |
| space-around | 各子要素を均等に配置し、各子要素の両側に半分の大きさの間隔を置く |
flex-start(先頭に寄せる)
.parent{
-webkit-justify-content: flex-start;
justify-content: flex-start;
}
flex-end(末尾に寄せる)
.parent{
-webkit-justify-content: flex-end;
justify-content: flex-end;
}
center(中央に寄せる)
.parent{
-webkit-justify-content: center;
justify-content: center;
}
space-between(子要素を均等に配置し、最初の要素は先頭に寄せ最後の要素は末尾に寄せる)
.parent{
-webkit-justify-content: space-between;
justify-content: space-between;
}
space-around(各子要素を均等に配置し、各子要素の両側に半分の大きさの間隔を置く)
.parent{
-webkit-justify-content: space-around;
justify-content: space-around;
}
align-items
flexの親要素にスペースがある場合、子要素を垂直方向にどのように配置するかを指定できます。
| プロパティ | 効果 |
|---|---|
| stretch(初期値) | 子要素の高さに合わせて自動調整 |
| flex-start | 親要素の上部に配置 |
| flex-end | 親要素の下部に配置 |
| center | 親要素の中央に配置 |
| baseline | 一行目のテキストのベースラインに配置 |
stretch(子要素の高さに合わせて自動調整)
.parent{
-webkit-align-items: stretch;
align-items: stretch;
}
flex-start(親要素の上部に配置)
.parent{
-webkit-align-items: flex-start;
align-items: flex-start;
}
flex-end(親要素の下部に配置)
.parent{
-webkit-align-items: flex-end;
align-items: flex-end;
}
center(親要素の縦中央に配置)
.parent{
-webkit-align-items: center;
align-items: center;
}
baseline(ベースラインに配置)
.parent{
-webkit-align-items: baseline;
align-items: baseline;
}
align-content
flexの親要素にスペースがあり、子要素が複数行に跨った場合、縦方向(交差軸方向)の揃え位置を指定する際に使用します。
flex-wrapにnowarpが指定されている場合は、子要素の折り返しはありませんのでこのプロパティは無効になります。
| プロパティ | 効果 |
|---|---|
| stretch(初期値) | 親要素の高さに合わせて自動調整 |
| flex-start | 親要素の上部に配置 |
| flex-end | 親要素の下部に配置 |
| space-between | 子要素を均等に配置し、最初の要素は最上部に寄せ最後の要素は最下部に寄せる |
| space-around | 子要素を均等に配置し、各子要素の上下に半分の大きさの間隔を置く |
stretch(親要素の高さに合わせて自動調整)
.parent{
-webkit-align-content: stretch;
align-content: stretch;
}
flex-start(親要素の上部に配置)
.parent{
-webkit-align-content: flex-start;
align-content: flex-start;
}
flex-end(親要素の下部に配置)
.parent{
-webkit-align-content: flex-end;
align-content: flex-end;
}
space-between(子要素を均等に配置し、最初の要素は最上部に寄せ最後の要素は最下部に寄せる)
.parent{
-webkit-align-content: space-between;
align-content: space-between;
}
space-around(子要素を均等に配置し、各子要素の上下に半分の大きさの間隔を置く)
.parent{
-webkit-align-content: space-around;
align-content: space-around;
}
子要素に指定するflexboxのプロパティ
flexboxの配置方法を決める、子要素に指定するオプションをまとめました。
display:flexを指定した直下の子要素をflexboxアイテムとして扱い、これから紹介するプロパティはflexboxアイテムとして扱います。
order
htmlの記述通りではなく、子要素をどの順番に並べるか指定できます。
初期値は1として扱います。
.parent > .child1{
-webkit-order: 3;
order: 3;
}
.parent > .child2{
-webkit-order: 4;
order: 4;
}
.parent > .child3{
-webkit-order: 2;
order: 2;
}
.parent > .child4{
-webkit-order: 1;
order: 1;
}
flex-grow
親要素に空きスペースがあった場合、指定した子要素が他の子要素と比較してどれくらい広がるかを決められます。
初期値は1です。
.parent > .child2{
-webkit-flex-grow: 2;
flex-grow: 2;
}
.parent > .child3{
-webkit-flex-grow: 3;
flex-grow: 3;
}
.parent > .child4{
-webkit-flex-grow: 4;
flex-grow: 4;
}
flex-shrink
指定した子要素が他の子要素と比較してどれくらい縮むかを決められます。
初期値は0です。
flex-growとは逆の操作にあたります。
.parent > .child2{
-webkit-flex-shrink: 2;
flex-grow: 2;
}
.parent > .child3{
-webkit-flex-shrink: 3;
flex-grow: 3;
}
.parent > .child4{
-webkit-flex-shrink: 4;
flex-grow: 4;
}
flex-basis
指定した子要素を、widthと同じく幅を指定できます。pxやパーセント指定も可能です。
デフォルトは「auto」で、自動的に子要素のサイズとなります。
flex-grow、flex-shrinkはflex-basis指定を元に計算します。
.parent > .child2{
-webkit-flex-basis: 150px;
flex-basis: 150px;
}
flex
flexは、「flex-grow」「flex-shrink」「flex-basis」プロパティ の値を、flexプロパティ一つでまとめて指定できるプロパティです。
「flex-grow」「flex-shrink」「flex-basis」の順で指定します。
.parent > .child2{
-webkit-flex: 2 0 150px;
flex: 2 0 150px;
}
align-self
flexの親要素にスペースがある場合、子要素を垂直方向にどのように配置するかを指定できます。
align-itemsの子要素毎に設定できるプロパティです。
設定がない場合は親要素であるalign-itemsが引き継がれます。
| プロパティ | 効果 |
|---|---|
| stretch(初期値) | 子要素の高さに合わせて自動調整 |
| flex-start | 親要素の上部に配置 |
| flex-end | 親要素の下部に配置 |
| center | 親要素の中央に配置 |
| baseline | 一行目のテキストのベースラインに配置 |
.parent{
height: 100px;
}
.parent > .child1{
-webkit-align-self: flex-start;
align-self: flex-start;
}
.parent > .child2{
-webkit-align-self: flex-end;
align-self: flex-end;
}
.parent > .child3{
-webkit-align-self: center;
align-self: center;
}
.parent > .child4{
-webkit-align-self: baseline;
align-self: baseline;
}
flexbox応用編
各種のプロパティを紹介した上で、フレックスボックスを使用したいくつかの小ネタをまとめました。
横並びの幅を均等に配置する
フレックスボックスの子要素を横幅を均等に指定したい場合は、子要素のwidthを100%に指定するだけで設定できます。
親要素のflex-wrapをnowrap、折り返しなしで設定してください。(デフォルト設定ですので他の設定を上書きする必要がなければ不要です)
.parent{
-webkit-flex-wrap: nowrap;
flex-wrap: nowrap;
}
.parent > div{
width: 100%;
}
<div class="parent">
<div>要素1</div>
<div>要素2</div>
<div>要素3</div>
<div>要素4</div>
<div>要素5</div>
</div>
横並びの幅を固定し、要素を何個で折り返すか指定する
flexboxの子要素を横幅を固定で配置したい場合は、子要素のwidthを、(10÷折り返したい数)のwidthを%指定をすることで設定できます。
親要素のflex-wrapをwrapにする必要があります。
.parent{
-webkit-flex-wrap: wrap;
flex-wrap: wrap;
}
.parent > div{
width: 33.3333%;
}
<div class="parent">
<div>要素1</div>
<div>要素2</div>
<div>要素3</div>
<div>要素4</div>
<div>要素5</div>
</div>
テーブルデザインっぽくボーダーを設定する
flexアイテムにボーダーを付けることによって、テーブルデザインっぽく見せることもできます。
ボーダーの太さを均一にするために、列によってはnth-childで微調整が必要になります。
下記のデモでは三列で表示させた時の例です。
.parent{
-webkit-flex-wrap: wrap;
flex-wrap: wrap;
}
.parent > div{
width: 33.33%;
box-sizing: border-box;
padding: 5px;
border: 1px solid #CCC;
}
.parent > div:nth-child(3n-1), .parent > div:nth-child(3n){
border-left: none;
}
.parent > div:nth-child(n+4){
border-top: none;
}
レスポンシブに横並びと縦並びを切り替える
横幅が広いパソコンなどでのデバイスは横並び、横幅が狭いスマホなどでは縦並びに切り替えることもできます。
横幅が狭いデバイスはflex-directionをcolumnに設定することで、レスポンシブに要素の配置を切り替えられます。
下記のデモは、横幅が狭くなった時に1行にして表示するレスポンシブデザインにしていますので、是非確認してみてください。
.parent{
-webkit-flex-wrap: nowrap;
flex-wrap: wrap;
}
.parent > div{
width: 50%;
}
/*480px以下*/
@media screen and (max-width: 480px){
.parent{
-webkit-flex-direction: column;
flex-direction: column;
}
.parent > div{
width: 100%;
}
}
flexboxプロパティが多く覚えるのが大変ですが、使いこなせばWEBデザインの効率がグッと上がる便利なプロパティです。
分からないところはググッったりこのページをご覧に頂くなどで、都度確認すれば詰まることもない、ある種単純なプロパティでもありますので、是非積極的に活用してみてください。
私が紹介した以下の記事も、flexboxの活用事例ですので是非ご確認ください。
https://kinocolog.com/smashlist/
以上、CSSのdisplay:flexとは?サンプルコードで解説、でした。


ディスカッション
コメント一覧
まだ、コメントがありません